做web開發的(de)小夥伴兒們肯定經常遇到(dào)javascript跨域請求的(de)問題,解決該問題的(de)方法很多,今天蘇州網站建設就(jiù)來(lái)介紹一(yī / yì /yí)下最常用的(de)jsonp的(de)方法。
先來(lái)介紹一(yī / yì /yí)下什麽是(shì)跨域請求。
說(shuō)到(dào)跨域請求就(jiù)得說(shuō)一(yī / yì /yí)下浏覽器的(de)同源策略。如果web頁面所在(zài)的(de)服務器與web頁面請求的(de)服務器使用相同的(de)協議、端口和(hé / huò)主機,那麽他(tā)們就(jiù)屬于(yú)同源,否則就(jiù)屬于(yú)不(bù)同源。對于(yú)不(bù)同源的(de)javascript請求就(jiù)屬于(yú)跨域請求,浏覽器會阻止這(zhè)樣的(de)請求。當然浏覽器這(zhè)樣做是(shì)爲(wéi / wèi)了(le/liǎo)安全的(de)考慮,但是(shì)這(zhè)樣卻讓我們跨域請求數據無法完成。
我們來(lái)看一(yī / yì /yí)下跨域請求的(de)例子(zǐ)。
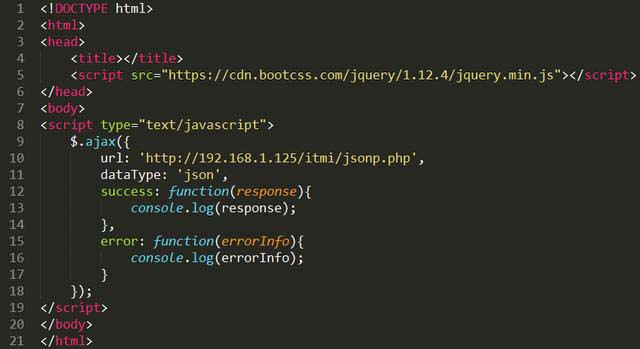
發起請求的(de)web頁面代碼:

發起請求的(de)web頁面代碼
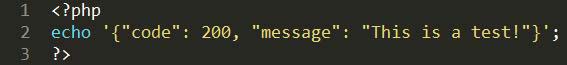
服務器端jsonp.php代碼:

服務器端jsonp.php代碼
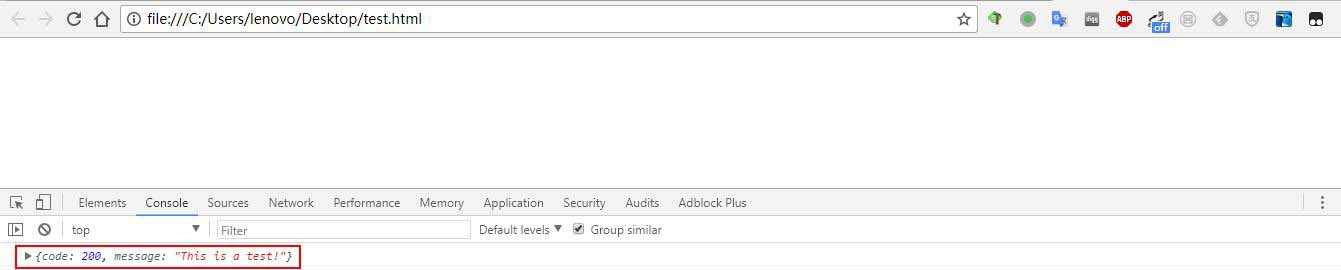
打開web頁面如下:

跨域請求的(de)web頁面
通過上(shàng)面的(de)例子(zǐ)可以(yǐ)看到(dào),跨域請求的(de)時(shí)候被浏覽器阻止了(le/liǎo)。下面我們就(jiù)用jsonp的(de)方式來(lái)解決javascript的(de)跨域請求問題。
jsonp解決跨域請求的(de)過程:
1. 在(zài)web頁面定義一(yī / yì /yí)個(gè)回調函數,然後把回調函數的(de)名字傳給服務器端;
2. 服務器端獲取數據,組裝json字符串
3. 服務器端輸出(chū)一(yī / yì /yí)段javascript代碼來(lái)執行頁面的(de)回調函數,并将組裝好的(de)json字符串作爲(wéi / wèi)參數傳遞到(dào)該回調函數中
4. web頁面接收到(dào)服務器端傳回來(lái)的(de)javascript代碼段并執行
以(yǐ)上(shàng)就(jiù)是(shì)jsonp跨域請求的(de)一(yī / yì /yí)般過程,下面來(lái)看一(yī / yì /yí)個(gè)例子(zǐ)
發起請求的(de)web頁面代碼:

jsonp方式的(de)web頁面代碼
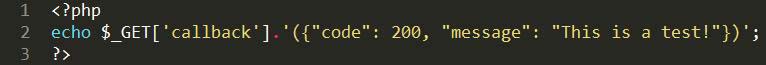
服務器端jsonp.php代碼:

服務器端jsonp.php代碼
打開web頁面如下:

跨域請求成功的(de)web頁面
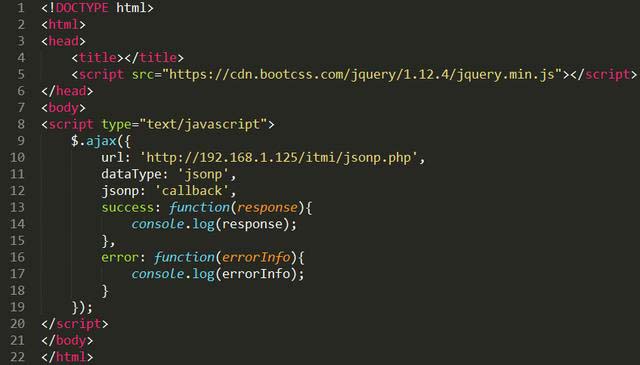
下面我們附上(shàng)$.ajax方式的(de)jsonp代碼:

使用ajax方式的(de)jsonp代碼
我們可以(yǐ)看到(dào)以(yǐ)上(shàng)例子(zǐ)實現了(le/liǎo)javascript的(de)跨域請求。蘇州網站建設提醒要(yào / yāo)注意jsonp的(de)跨域請求方式需要(yào / yāo)客戶端和(hé / huò)服務端兩方面的(de)配合來(lái)完成,服務端需要(yào / yāo)根據客戶端的(de)回調函數名字來(lái)返回數據,所以(yǐ)在(zài)使用jsonp方式來(lái)跨域請求的(de)時(shí)候要(yào / yāo)注意兩端配合才能成功。另外,在(zài)使用jsonp之(zhī)前需要(yào / yāo)對提供數據的(de)服務端有足夠的(de)了(le/liǎo)解,以(yǐ)免遭到(dào)攻擊!

細緻入微的(de)前期服務
精準的(de)策劃服務
精湛的(de)網頁設計
穩定 可靠 極速的(de)域名和(hé / huò)服務器
任何問題,24小時(shí)回複并處理
版權所有:蘇州謝謝網絡傳媒有限公司 京ICP證000000号