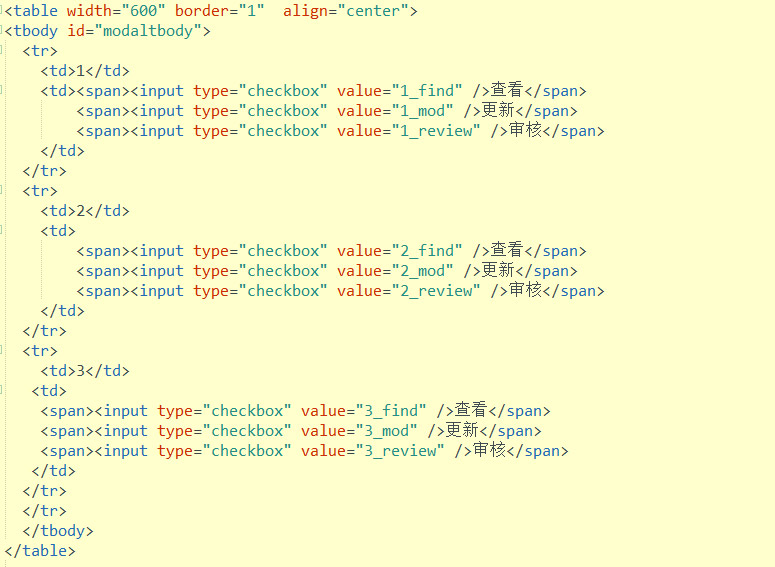
需求:具有審核權限的(de)一(yī / yì /yí)定會有更新、查看權限,具有更新權限的(de)一(yī / yì /yí)定會有查看全選沒有選中查看權限的(de)、一(yī / yì /yí)定沒有更新、審核權限
思路:根據value值來(lái)判斷,查看權限的(de)value值會包含_find、更新權限的(de)value值包含_mod、審核權限的(de)value包含_review,在(zài)點擊checkbox的(de)點擊事件上(shàng)操作。


$(function() {
$("#modaltbody input[type='checkbox']").change(function(){
var str=$(this).val();
if(str.indexOf('review')>0) {
//審核
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0 || $(this).val().indexOf('mod'))
{
$(this).prop("checked",true);
}
})
}
else
{
$(this).prop("checked",false);
}
}else if(str.indexOf('mod')>0)
{
//修改
if($(this).is(":checked")) {
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('find')>0)
{
$(this).prop("checked",true);
}
})
}else
{
$(this).parent().parent().find("input").each(function(){
if($(this).val().indexOf('review')>0 || $(this).val().indexOf('mod')>0)
{
$(this).prop("checked",false);
}
})
}
}else {
//查看
if(!$(this).is(":checked"))
{
$(this).parent().parent().find("input").each(function(){
$(this).prop("checked",false);
})
}
}
})
});
jquery使用attr,removeAttr二次無法選中的(de)問題解決辦法
這(zhè)裏的(de)選中checkbox、取消checkbox也(yě)可以(yǐ)用下面的(de)寫法
$(this).attr("checked","checked");//選中
$(this).removeAttr("checked");//取消
這(zhè)種寫法的(de)缺點是(shì)在(zài)chrome浏覽器中第一(yī / yì /yí)次點擊有效後面就(jiù)不(bù)行了(le/liǎo),IE8倒是(shì)沒有問題
百度了(le/liǎo)很久找到(dào)原因是(shì)HTML的(de)屬性分爲(wéi / wèi)attribute和(hé / huò)property,暫且将後者稱爲(wéi / wèi)特性。
checked屬性即分爲(wéi / wèi)attribute->checked,和(hé / huò)property->true,false。
對于(yú)一(yī / yì /yí)個(gè)checkbox,若未定義checked="checked",alert($.attr("checked")) 的(de)結果是(shì)undefined。若已定義則結果是(shì)checked。attribute并不(bù)随着checkbox的(de)狀态變化而(ér)改變。
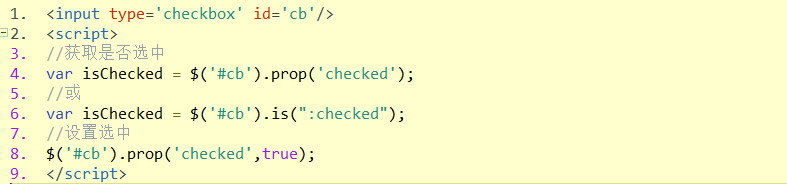
使用prop($.attr("checked"))的(de)話輸出(chū)則分别爲(wéi / wèi)false和(hé / huò)true。property則随其變化而(ér)變化。
所以(yǐ)在(zài)修改checked屬性時(shí)要(yào / yāo)使用prop()。prop()在(zài)jQuery1.6版本後新增。
另外關于(yú)在(zài)IE9之(zhī)前版本中,如果property沒有在(zài)DOM元素被移除之(zhī)前删除,使用.prop()方法設置DOM元素property(簡單類型除外:number、string、boolean)的(de)值會導緻内存洩露。爲(wéi / wèi)了(le/liǎo)安全的(de)設置DOM對象的(de)值,避免内存洩露,可以(yǐ)使用.data()方法。 目前尚未遇到(dào),先記在(zài)這(zhè)裏。
$('#checkbox').attr('checked'); 返回的(de)是(shì)checked或者是(shì)undefined,不(bù)是(shì)原來(lái)的(de)true和(hé / huò)false了(le/liǎo),有關此問題的(de)解決方法如下。
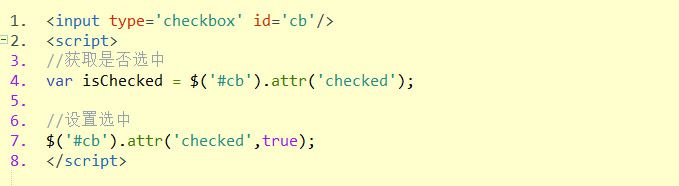
在(zài)JQ1.6之(zhī)前的(de)版本,我們會這(zhè)樣寫我們的(de)代碼:

這(zhè)樣寫在(zài)JQ1.6之(zhī)前完全沒問題,可是(shì)當我們升級JQ1.6到(dào)更高的(de)版本時(shí),問題就(jiù)來(lái)了(le/liǎo),此時(shí)我們會發現:
$('#cb').attr('checked'); 返回的(de)是(shì)checked或者是(shì)undefined,不(bù)是(shì)原來(lái)的(de)true和(hé / huò)false了(le/liǎo)。 并且checked屬性在(zài)頁面初始化的(de)時(shí)候已經初始化好了(le/liǎo),不(bù)會随着狀态的(de)改變而(ér)改變。所以(yǐ)如果checkbox一(yī / yì /yí)開始是(shì)選中的(de),那麽返回的(de)是(shì)checked,如果一(yī / yì /yí)開始沒被選中,則返回的(de)是(shì)undefined

分析了(le/liǎo)其中的(de)原因,可以(yǐ)這(zhè)樣理解:
它将“屬性”與“特性”做了(le/liǎo)區别,屬性指的(de)是(shì)“name,id”等等,特性指的(de)是(shì)“selectedIndex,
tagName, nodeName”等等。
JQ1.6之(zhī)後,可以(yǐ)通過attr方法去獲得屬性,通過prop方法去獲得特性
1. $("#cb").attr("tagName"); //undefined
2. $("#cb").prop("tagName"); //INPUT
以(yǐ)上(shàng)是(shì)蘇州網站制作小編在(zài)實際項目中遇到(dào)的(de)問題,記下了(le/liǎo)解決辦法,額外搜集了(le/liǎo)相關信息,僅供參考,希望對遇到(dào)同樣問題的(de)小夥伴有幫助。

細緻入微的(de)前期服務
精準的(de)策劃服務
精湛的(de)網頁設計
穩定 可靠 極速的(de)域名和(hé / huò)服務器
任何問題,24小時(shí)回複并處理
版權所有:蘇州謝謝網絡傳媒有限公司 京ICP證000000号