箭頭符号可能是(shì)人(rén)類圖形史上(shàng)最偉大(dà)的(de)創造。
足夠簡單的(de)圖形承載着豐富而(ér)又抽象的(de)概念。如果追溯起來(lái),箭頭符号的(de)現實原型就(jiù)是(shì)弓箭的(de)箭頭。所以(yǐ)箭頭指向的(de)方向意味着獵物,意味着目标。現代社會的(de)我們能夠清楚的(de)理解箭頭的(de)指示作用,我相信這(zhè)一(yī / yì /yí)點與百萬年前穿着獸皮的(de)祖先舉着弓箭追擊獵物求生的(de)經驗有着遺傳意義上(shàng)的(de)必然聯系。那種強烈的(de)想獲取食物的(de)求生意願,對作爲(wéi / wèi)獵物的(de)目标的(de)渴望,一(yī / yì /yí)代一(yī / yì /yí)代的(de)遺傳下來(lái)。所以(yǐ)作爲(wéi / wèi)現代人(rén)的(de)我們握着鼠标,盯着屏幕上(shàng)來(lái)回移動的(de)指示箭頭,會覺得這(zhè)個(gè)圖标理所當然。甚至于(yú)眼心手一(yī / yì /yí)體,忽略了(le/liǎo)這(zhè)個(gè)再正常不(bù)過的(de)存在(zài)。

最好的(de)界面是(shì)沒有界面,最好的(de)圖标是(shì)用戶看到(dào)這(zhè)個(gè)圖标的(de)時(shí)候意識不(bù)到(dào)這(zhè)是(shì)個(gè)圖标而(ér)直接得到(dào)了(le/liǎo)圖标背後的(de)信息。這(zhè)就(jiù)好比英文學到(dào)一(yī / yì /yí)定程度之(zhī)後,讀過一(yī / yì /yí)篇文章再回憶起來(lái)會隻記得文章的(de)意思而(ér)不(bù)記得文章是(shì)用中文還是(shì)英文寫的(de)。語言是(shì)爲(wéi / wèi)了(le/liǎo)溝通與交流而(ér)存在(zài),無論是(shì)計算機語言還是(shì)圖形語言,都是(shì)語言的(de)一(yī / yì /yí)種。如果我們可以(yǐ)像潘多拉星球上(shàng)的(de)那維族人(rén)一(yī / yì /yí)樣可以(yǐ)通過辮子(zǐ)上(shàng)的(de)神經元交流,那麽也(yě)就(jiù)不(bù)會有那麽多誤解與紛争,也(yě)就(jiù)不(bù)需要(yào / yāo)那麽多複雜的(de)語言了(le/liǎo)。
作爲(wéi / wèi)語言的(de)不(bù)同形式,圖形相較于(yú)文字也(yě)有着不(bù)可否認的(de)優勢。比如它像音樂一(yī / yì /yí)樣沒有國(guó)界的(de)限制,它在(zài)傳達信息時(shí)更加直觀、具體。自從2007年iPhone橫空出(chū)世之(zhī)後,智能手機的(de)普及讓App逐漸逐漸取代了(le/liǎo)網址的(de)作爲(wéi / wèi)互聯網入口的(de)作用。移動應用的(de)啓動圖标占領了(le/liǎo)用戶的(de)桌面,如何讓用戶在(zài)一(yī / yì /yí)屏一(yī / yì /yí)屏的(de)圖标海中迅速發現自己的(de)App并且讓用戶一(yī / yì /yí)眼就(jiù)能搞懂自己的(de)産品是(shì)做什麽用的(de)就(jiù)變得非常重要(yào / yāo)。啓動圖标雖然沒有被稱之(zhī)爲(wéi / wèi)Logo,但他(tā)确實發揮着Logo的(de)作用。
具象的(de)箭頭:箭頭圖标與交互路徑
移動App相對于(yú)PC站點,有一(yī / yì /yí)個(gè)非常重要(yào / yāo)的(de)特點在(zài)于(yú)移動App的(de)輕量化。輕量化和(hé / huò)即時(shí)性是(shì)這(zhè)個(gè)時(shí)代的(de)特點。深度的(de)、需要(yào / yāo)長時(shí)間集中精力才能搞定的(de)事情通常被放到(dào)PC上(shàng)來(lái)做。用戶在(zài)手機上(shàng)習慣就(jiù)一(yī / yì /yí)個(gè)目标打開一(yī / yì /yí)個(gè)App然後迅速完成任務後關閉。用戶在(zài)移動端的(de)平均使用時(shí)長是(shì)遠低于(yú)PC端的(de)。PC端占據着用戶的(de)工作時(shí)間,移動端占據着用戶的(de)碎片時(shí)間。

輕量化的(de)特點要(yào / yāo)求移動應用需要(yào / yāo)具備清晰易懂的(de)信息架構與交互方式,頁面層級深度不(bù)能給用戶帶來(lái)困擾和(hé / huò)負擔。在(zài)這(zhè)裏我把這(zhè)種合理設置頁面與頁面之(zhī)間的(de)流轉關系的(de)設計工作稱之(zhī)爲(wéi / wèi)交互路徑的(de)設計。那麽頁面中的(de)“返回”按鈕、“下一(yī / yì /yí)步”按鈕在(zài)産品的(de)交互路徑上(shàng)起到(dào)路标式的(de)作用,而(ér)這(zhè)兩個(gè)按鈕通常都有箭頭圖标輔助或代替。
如果把一(yī / yì /yí)個(gè)個(gè)頁面理解爲(wéi / wèi)交互路徑上(shàng)到(dào)達的(de)一(yī / yì /yí)個(gè)個(gè)房間,那麽房間越多,用戶可能會越焦慮,在(zài)用戶進行的(de)當前任務之(zhī)外,始終有一(yī / yì /yí)個(gè)問題需要(yào / yāo)面對:“我怎麽回去?”
這(zhè)個(gè)“返回”,不(bù)僅僅意味着從哪兒來(lái)的(de)回哪兒去,有時(shí)候也(yě)意味着我要(yào / yāo)回到(dào)上(shàng)一(yī / yì /yí)級目錄去,有時(shí)候則意味着退出(chū)某項任務,有時(shí)候則意味着類似Ctrl+Z式的(de)撤銷操作。所以(yǐ)說(shuō),返回按鈕就(jiù)像是(shì)用戶手裏的(de)一(yī / yì /yí)根兒救命稻草,像是(shì)安全逃生通道(dào)的(de)綠色的(de)EXIT标識,它給用戶帶來(lái)一(yī / yì /yí)種潛在(zài)的(de)安全感。所以(yǐ)在(zài)任何一(yī / yì /yí)個(gè)頁面中充分考慮當前任務的(de)退出(chū)與返回是(shì)交互設計的(de)一(yī / yì /yí)個(gè)非常基本的(de)工作。
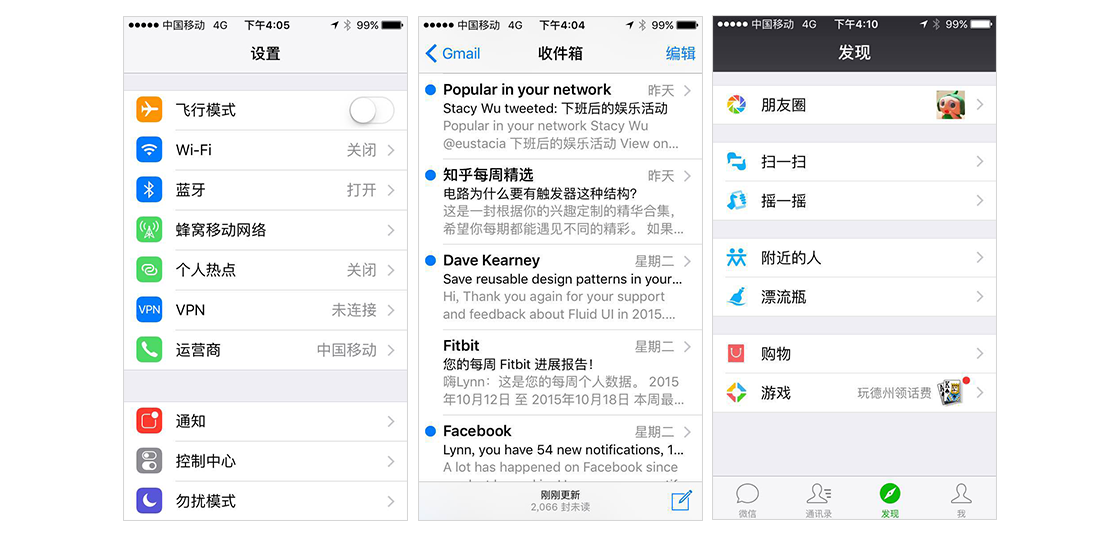
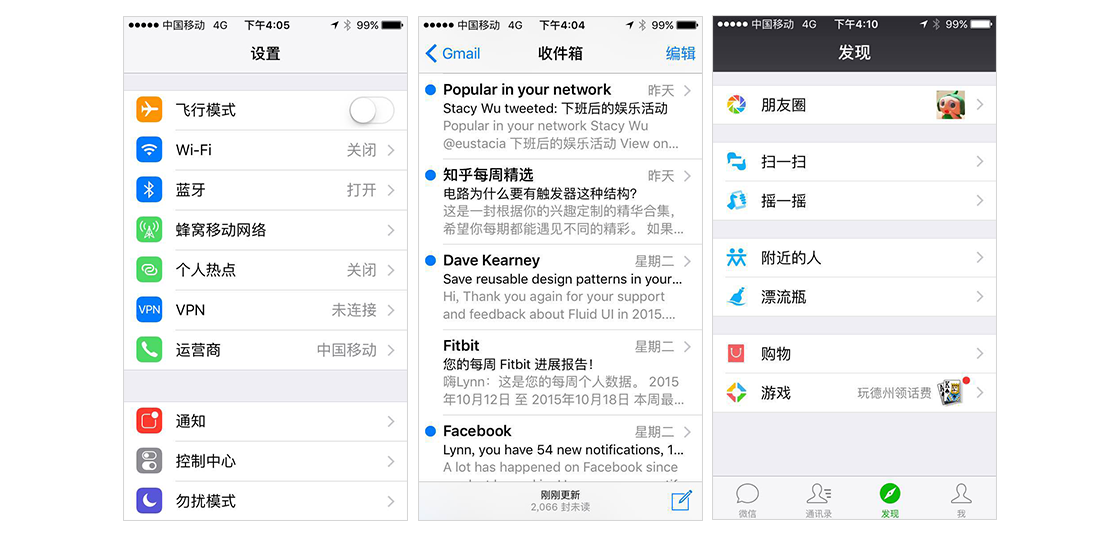
微信這(zhè)樣的(de)超級App複合了(le/liǎo)社交、通訊錄、浏覽器、支付等多個(gè)功能,而(ér)它又不(bù)支持多線程後台任務(當然如果支持的(de)話可能會更複雜),那麽假如我在(zài)某一(yī / yì /yí)項任務(比如浏覽朋友圈文章)時(shí),另外一(yī / yì /yí)項任務(比如有人(rén)給我發消息了(le/liǎo))突然出(chū)現,這(zhè)時(shí)我打開聊天界面之(zhī)後怎麽返回到(dào)剛才浏覽的(de)文章的(de)頁面上(shàng)去呢?
圓形的(de)箭頭圖标:同步與刷新
數據的(de)上(shàng)傳(Upload)與下載(Download)其實本沒有上(shàng)與下的(de)方向概念,隻是(shì)一(yī / yì /yí)種客戶端與服務端的(de)數據交互。上(shàng)傳是(shì)要(yào / yāo)把用戶的(de)數據傳到(dào)服務器,下載是(shì)将服務器的(de)數據傳給用戶。上(shàng)與下的(de)概念隻是(shì)方便用戶理解而(ér)設定的(de)一(yī / yì /yí)個(gè)概念模型。這(zhè)是(shì)一(yī / yì /yí)個(gè)非常成功的(de)概念模型,使後來(lái)“雲”的(de)概念變得容易理解。
與刷新和(hé / huò)同步相比,上(shàng)傳與下載更偏向于(yú)用戶自發的(de)一(yī / yì /yí)種主動行爲(wéi / wèi)。刷新意味着重新下載新的(de)内容,所以(yǐ)刷新圖标通常是(shì)一(yī / yì /yí)個(gè)圓形的(de)向下的(de)圖标。同步則意味着上(shàng)傳新的(de)内容或同時(shí)下載新的(de)内容,以(yǐ)與服務器上(shàng)的(de)内容保持一(yī / yì /yí)緻。所以(yǐ)通用的(de)同步圖标由兩個(gè)圓形的(de)箭頭組成。
圓形的(de)刷新圖标和(hé / huò)同步圖标,還附帶着一(yī / yì /yí)個(gè)可旋轉的(de)心理模型的(de)預期。就(jiù)像iOS系統更新時(shí)的(de)齒輪圖标一(yī / yì /yí)樣,這(zhè)種預期可能在(zài)潛意識中存在(zài),一(yī / yì /yí)旦旋轉動畫出(chū)現時(shí),帶給用戶一(yī / yì /yí)種“本該如此的(de)驚喜”的(de)感覺。同時(shí),一(yī / yì /yí)個(gè)旋轉的(de)圓圈通常用來(lái)表示加載進程,加載與刷新的(de)相關性,也(yě)體現在(zài)了(le/liǎo)兩個(gè)圖标的(de)表達上(shàng)。
輔助表意的(de)下箭頭
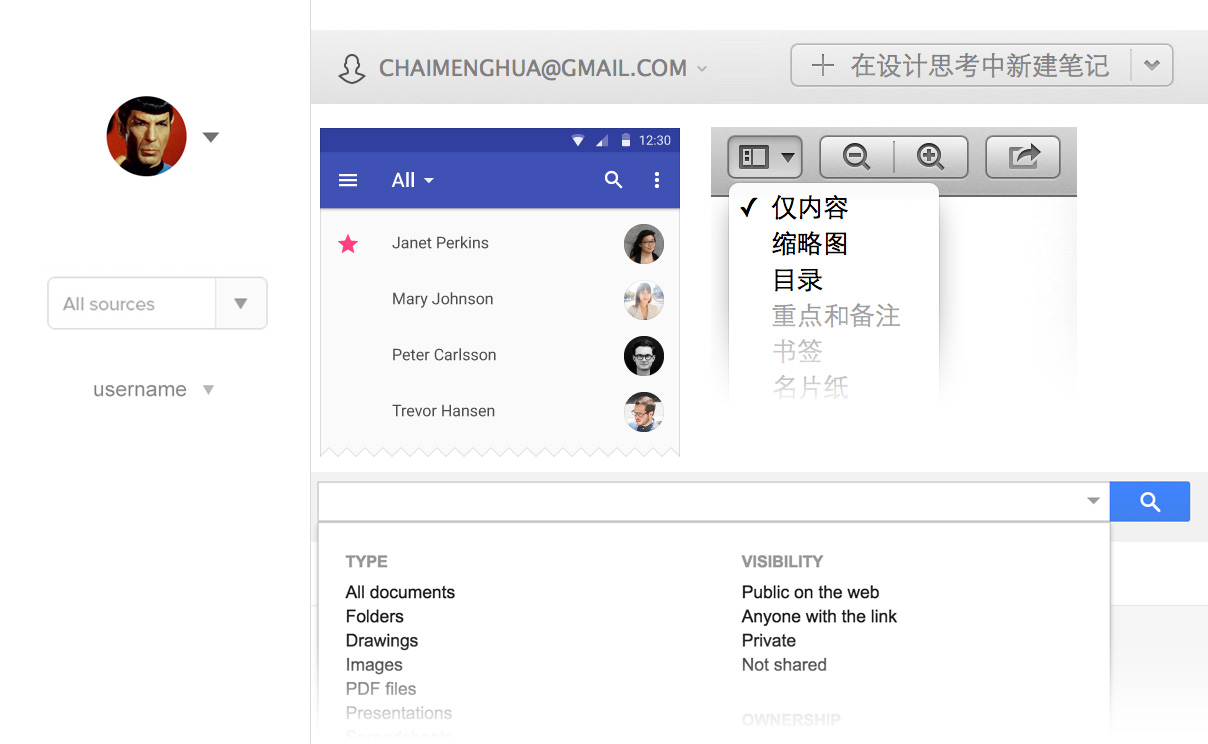
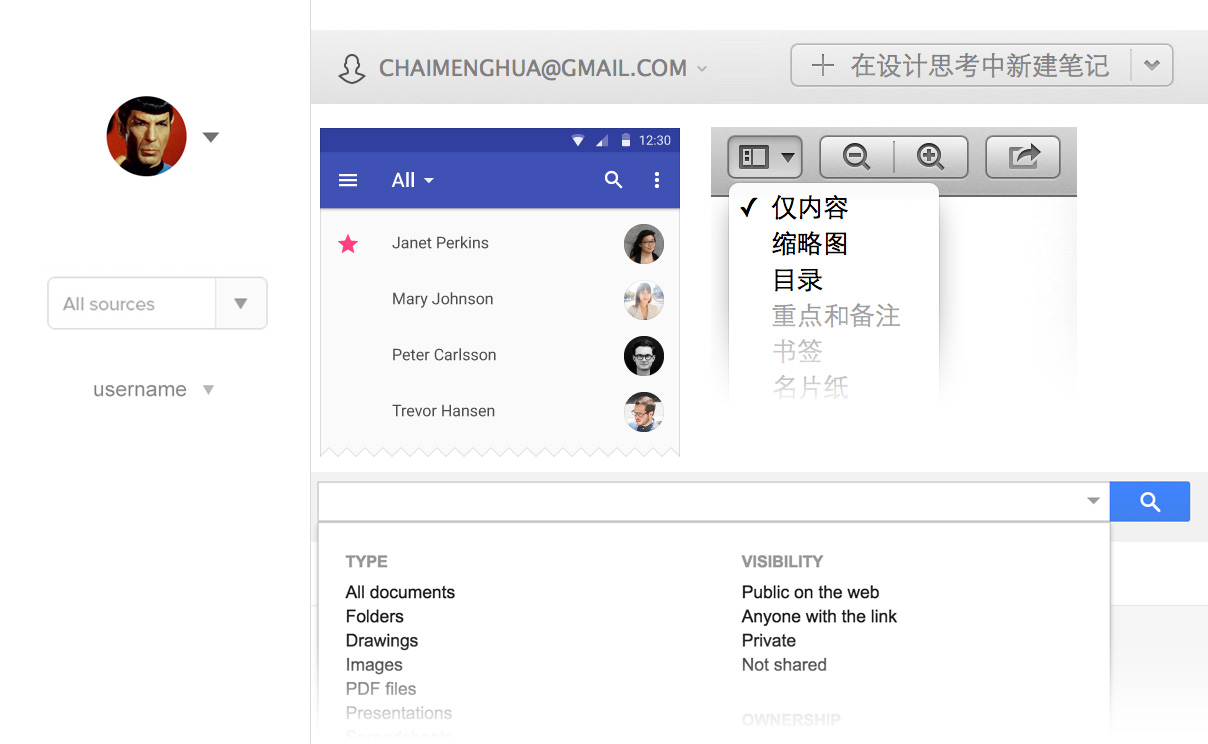
一(yī / yì /yí)個(gè)圓形的(de)用戶頭像,右側有一(yī / yì /yí)個(gè)向下的(de)右箭頭,這(zhè)是(shì)現在(zài)用戶界面中一(yī / yì /yí)種常見的(de)表現形式,大(dà)家都知道(dào)點開這(zhè)個(gè)向下的(de)小箭頭你會在(zài)用戶頭像下方得到(dào)一(yī / yì /yí)個(gè)關于(yú)用戶的(de)菜單。

也(yě)許這(zhè)種形式并不(bù)是(shì)那麽普遍,但文字與下箭頭的(de)結合已經成爲(wéi / wèi)了(le/liǎo)一(yī / yì /yí)種通用樣式。組合形式其實也(yě)有不(bù)少,但這(zhè)些形式之(zhī)所以(yǐ)能夠迅速被用戶認同變成零學習成本的(de)東西,功勞在(zài)于(yú)用戶界面中一(yī / yì /yí)個(gè)基礎的(de)組件:下拉菜單(Droplist)。下拉菜單與普通的(de)文本輸入框控件有什麽區别?隻是(shì)多了(le/liǎo)一(yī / yì /yí)個(gè)箭頭。
這(zhè)裏這(zhè)些箭頭起着吸引注意力和(hé / huò)輔助提示兩個(gè)作用,首先文字與圖标的(de)組合形式會比單純的(de)文字鏈接更能吸引用戶的(de)注意力,并且文字鏈接的(de)通常用來(lái)實現頁面之(zhī)間的(de)跳轉;其次文字與箭頭圖标的(de)組合形式提示這(zhè)裏點開還有新的(de)内容。
看似友好的(de)右箭頭
箭頭圖标的(de)第一(yī / yì /yí)個(gè)引申意是(shì)方向,在(zài)此基礎上(shàng)繼續引申出(chū)了(le/liǎo)指示(提示)的(de)含義。右箭頭和(hé / huò)表示返回的(de)左箭頭相呼應,通常在(zài)界面中提示用戶這(zhè)裏将會前進到(dào)下一(yī / yì /yí)個(gè)頁面。

在(zài)智能手機發展初期,右箭頭在(zài)移動端的(de)交互界面中與返回箭頭一(yī / yì /yí)樣,有着舉足輕重的(de)作用。盡管在(zài)有些時(shí)候我們覺得沒有這(zhè)個(gè)右箭頭的(de)提示用戶也(yě)會理解一(yī / yì /yí)個(gè)列表頁,但iOS還是(shì)保留了(le/liǎo)它。可以(yǐ)理解,附帶右箭頭的(de)列表相對于(yú)沒有右箭頭的(de),肯定會帶來(lái)更強的(de)指示性。
在(zài)界面中怎樣讓用戶明白橫向滑動還可以(yǐ)查看更多内容?你可以(yǐ)加一(yī / yì /yí)個(gè)小巧精緻的(de)箭頭指向右側,提示用戶右側還有東西哦,不(bù)信你來(lái)點我呀。
各種機器、各種設備發出(chū)哔哔哔之(zhī)類提示聲音起初起着友好的(de)提示作用,但這(zhè)種聲音變得無處不(bù)在(zài)之(zhī)後就(jiù)會讓人(rén)心煩意亂。現實生活中滿大(dà)街都是(shì)箭頭,給你指示不(bù)同的(de)路。有時(shí)候能幫上(shàng)大(dà)忙,有時(shí)候卻搞的(de)你暈頭轉向。這(zhè)種暈頭轉向的(de)感覺在(zài)某些産品中也(yě)可以(yǐ)找到(dào),太多的(de)界面裏充斥着各種各樣、各種方向的(de)箭頭。箭頭符号有很好的(de)提示效果,但用的(de)時(shí)候還是(shì)要(yào / yāo)慎重。也(yě)許我們應該多問問自己,真的(de)需要(yào / yāo)這(zhè)個(gè)箭頭嗎?
jt-005
對比上(shàng)圖這(zhè)兩個(gè)設計,左側的(de)界面依賴右箭頭給用戶提示右邊還有内容,右側的(de)界面依靠遮擋住的(de)未顯示完整的(de)圖片來(lái)告訴用戶右邊還有更多内容。哪個(gè)更高明一(yī / yì /yí)些呢?
擋住一(yī / yì /yí)部分,暗示後面還有内容。爲(wéi / wèi)什麽用戶一(yī / yì /yí)看就(jiù)能明白呢?這(zhè)裏利用了(le/liǎo)用戶的(de)生活經驗。諾曼博士在(zài)《設計心理學》中提到(dào)的(de)社會化語義符号,就(jiù)是(shì)這(zhè)個(gè)意思。運用用戶的(de)生活經驗,盡量少的(de)在(zài)界面上(shàng)添加不(bù)必要(yào / yāo)的(de)元素,大(dà)家的(de)眼睛都夠累的(de)了(le/liǎo),盡量讓用戶把注意力集中在(zài)實際的(de)内容上(shàng)吧!
是(shì)的(de),這(zhè)隻是(shì)一(yī / yì /yí)個(gè)箭頭,一(yī / yì /yí)個(gè)最常見不(bù)過的(de)圖标,但如何把它放在(zài)合适的(de)位置,如何不(bù)過度的(de)濫用這(zhè)個(gè)符号,卻是(shì)我們每一(yī / yì /yí)位設計師不(bù)得不(bù)每天面對的(de)問題。