網站設計最迷人(rén)之(zhī)處就(jiù)是(shì)不(bù)斷變動,技術的(de)演進讓設計師與工程師可以(yǐ)不(bù)停實驗創新,帶來(lái)更好、更流暢的(de)使用體驗,以(yǐ)及讓人(rén)處處驚奇的(de)感官飨宴。今年網頁又會有哪些有趣的(de)風格将主宰我們的(de)螢幕?我們綜合了(le/liǎo) Webflow、The Next Web、AWWWARDS 等媒體與網站設計公司的(de)預測,整理出(chū)網頁設計十大(dà)趨勢:
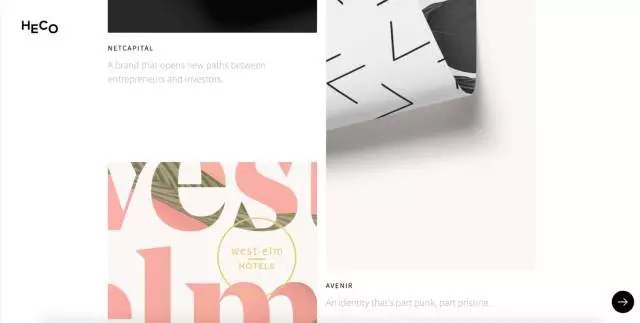
1. 打破框架的(de)版面設計
過去幾年,一(yī / yì /yí)成不(bù)變的(de)網頁布局(layout)已開始令人(rén)疲乏,幸而(ér)Flexbox 以(yǐ)及CSS Grid!(Chrome、Firefox 預計于(yú)今年三月開始支援)等技術的(de)出(chū)現,讓版面設計變得更靈活彈性,爲(wéi / wèi)設計師、工程師帶來(lái)更寬廣的(de)揮灑空間,今年将可看到(dào)更多網站打破慣有的(de)「對稱」、「秩序」守則,形形色色,層層疊疊的(de)網頁布局肯定精彩。不(bù)過不(bù)變的(de)大(dà)原則是(shì),設計的(de)重點是(shì)要(yào / yāo)烘托「内容」,内容才是(shì)骨肉、才是(shì)人(rén)們光臨網站的(de)主因,因此設計的(de)尺度上(shàng)也(yě)需斟酌,天馬行空之(zhī)餘,别反客爲(wéi / wèi)主,奪走内容的(de)風采。
2. 極簡out,色彩在(zài)跳舞!
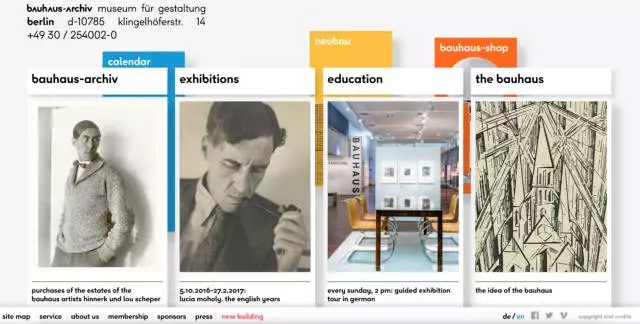
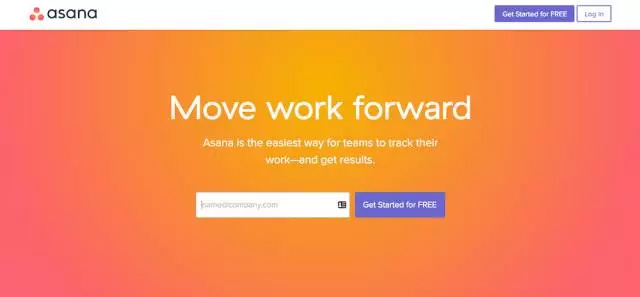
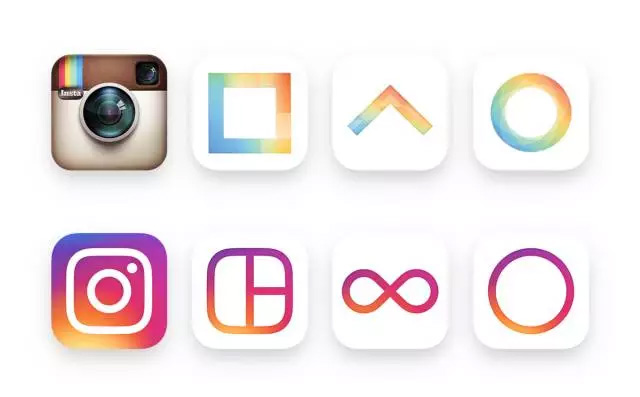
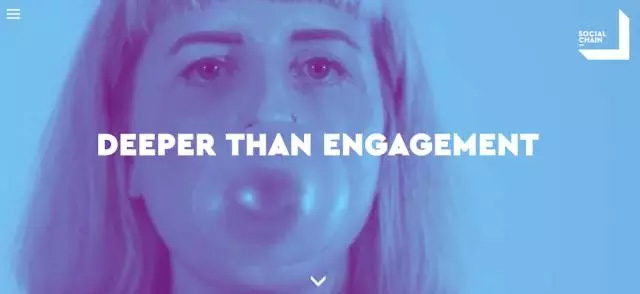
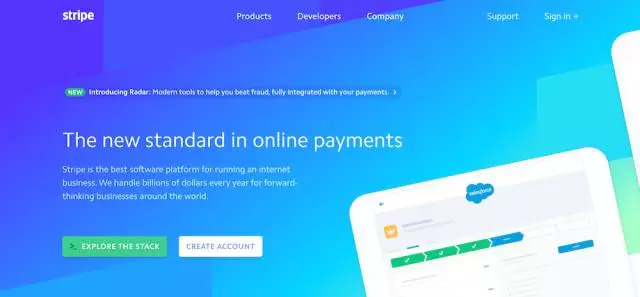
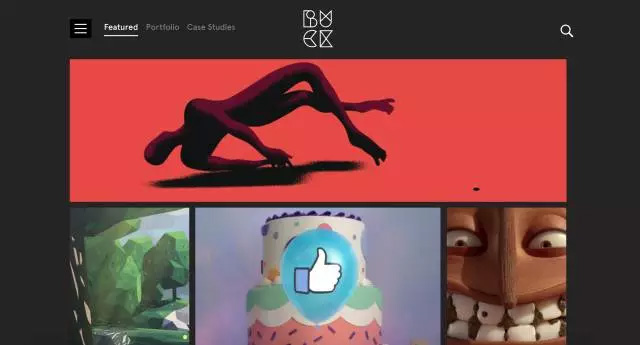
色彩作爲(wéi / wèi)表達個(gè)性的(de)重要(yào / yāo)元素,在(zài)極簡風蔚爲(wéi / wèi)風潮時(shí)卻被剝除,不(bù)過約莫去年開始,大(dà)面積漸層色塊似有強勢回歸,Instagram、Asana、Stripe 都以(yǐ)飽和(hé / huò)的(de)漸層重塑品牌視覺主調,今年絢爛的(de)色彩以(yǐ)及流動的(de)漸層更将大(dà)行其道(dào);此外,影像以(yǐ)雙色調(duotone)後制,也(yě)可能會是(shì)今年的(de)潮流。設計師,Sarah Hutto 預言,今年将會是(shì)很「funky」的(de)一(yī / yì /yí)年,期待強烈的(de)色彩刺激人(rén)們的(de)視覺感官。
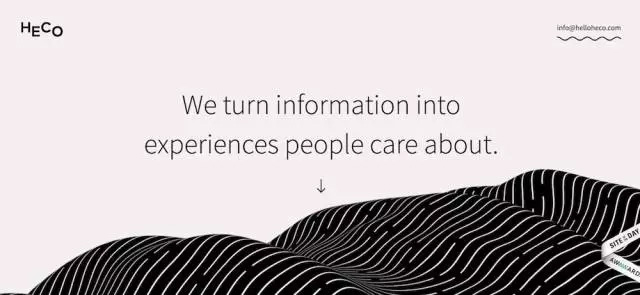
與前兩年的(de)明亮輕盈、以(yǐ)及上(shàng)述張揚鮮濃的(de)色彩對比,以(yǐ)相對沉着冷靜的(de)黑色作爲(wéi / wèi)主色調也(yě)是(shì)愈來(lái)愈多網站的(de)選擇,隻要(yào / yāo)「輔色」(accent color)搭配得宜,黑色一(yī / yì /yí)點也(yě)不(bù)沉悶,反而(ér)能在(zài)一(yī / yì /yí)片光彩的(de)世界裏脫穎而(ér)出(chū)。
3. 華麗且實用的(de)動态效果
動态效果在(zài)當代的(de)網頁設計領域扮演舉足輕重的(de)角色,今年也(yě)絲毫沒有退流行的(de)迹象,反而(ér)應用會更廣泛。适當的(de)動态效果,具有突出(chū)重點、争取注意力的(de)用處,今年以(yǐ) SVG、CSS 創造的(de)動态效果預料将大(dà)幅增加,滾動視差(Parallax Scrolling)也(yě)愈來(lái)愈華麗。但設計師應考量品牌或内容的(de)内涵以(yǐ)及每個(gè)動态效果的(de)意義,避免「爲(wéi / wèi)動而(ér)動」。
4. 創造小驚喜的(de)「微互動」
「微互動」在(zài)網頁上(shàng)也(yě)會愈來(lái)愈流行,比如滑鼠移過、點擊各式網頁零件如按鈕,卷軸滑動過程中,适時(shí)出(chū)現細緻變化,也(yě)能夠有提示重點的(de)作用。當然,就(jiù)跟動态效果一(yī / yì /yí)樣,設計師也(yě)要(yào / yāo)拿捏「動」的(de)意義與幅度,才不(bù)緻畫蛇添足。
5. 不(bù)失真、載入快的(de) SVG 向量圖檔大(dà)行其道(dào)
比起傳統圖片格式JPG、PNG、GIF 以(yǐ)像素構成,近年興起的(de)可縮放向量圖片SVG 在(zài)網頁上(shàng)具有更大(dà)優勢,以(yǐ)标記式語言(XML)組合圖形,繪制矩形、圓形、線條都是(shì)小事一(yī / yì /yí)樁,複雜的(de)填充、形狀也(yě)難不(bù)倒它,也(yě)能輕而(ér)易舉制作動态效果,而(ér)且不(bù)受解析度影響,無論利用什麽螢幕、什麽裝置觀看,都不(bù)會破壞圖像品質。 SVG 勝出(chū)更關鍵的(de)是(shì),不(bù)需 HTTP Request,能夠大(dà)幅提升網站載入速度。例如這(zhè)個(gè)便是(shì)以(yǐ) SVG 繪制的(de)後背包。
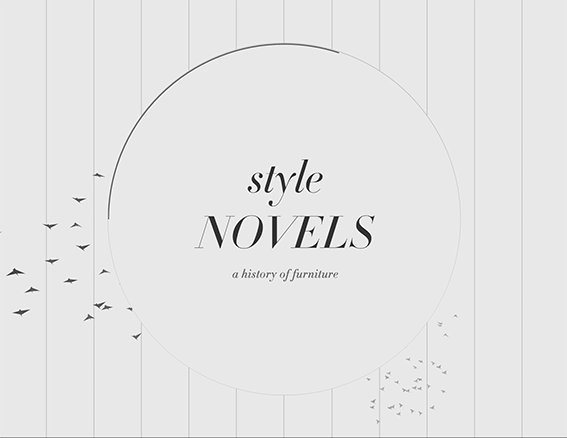
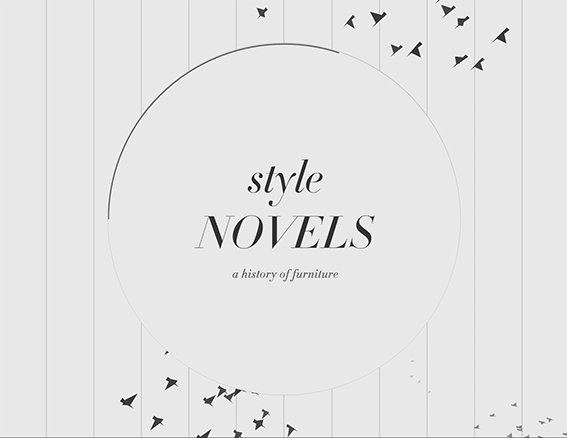
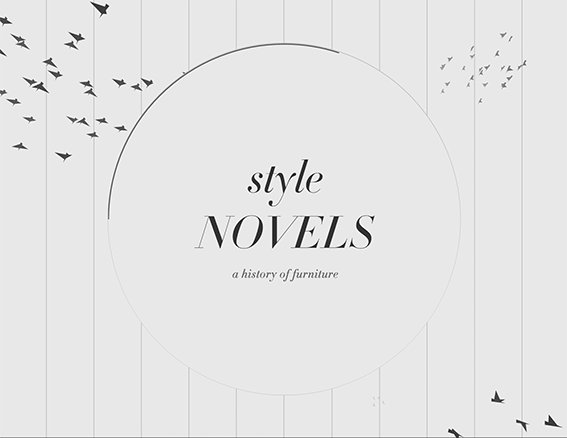
6. 巨大(dà)字體精準傳達品牌意涵
首頁以(yǐ)巨大(dà)的(de)字體呈現品牌主旨,也(yě)将是(shì)今年随處可見的(de)風潮。不(bù)過「巨大(dà)」并不(bù)代表加寬加粗,而(ér)是(shì)以(yǐ)恰當的(de)字體設計,言簡意赅、精準表達産品精神,取代冗長贅言。而(ér)字體與背景或色彩互動、或者在(zài)字體上(shàng)塑造動态效果,也(yě)是(shì)可以(yǐ)嘗試的(de)作法。
7. 虛拟實境技術結合内容
虛拟實境的(de)話題從前年延燒到(dào)今年,科技巨頭對虛拟實境的(de)投資力道(dào)絲毫沒有減弱的(de)迹象,特别是(shì)Facebook 未來(lái)十年将砸下 30 億美金專注虛拟實境的(de)研發。可預見的(de)是(shì)技術更臻成熟,也(yě)會有愈來(lái)愈多媒體或品牌運用虛拟實境科技「說(shuō)故事」,爲(wéi / wèi)人(rén)們創造更身曆其境的(de)感受。
8. 爲(wéi / wèi)不(bù)同使用者量身打造内容
對内容網站而(ér)言,有效的(de)把「對的(de)内容」傳遞給「對的(de)使用者」,是(shì)這(zhè)幾年備受重視的(de)能力。不(bù)過能夠命中核心的(de)卻不(bù)多。因爲(wéi / wèi)要(yào / yāo)達到(dào)跟随情境給予特定内容,需要(yào / yāo)考慮不(bù)同使用者的(de)不(bù)同特征,例如,使用者來(lái)訪網站的(de)目的(de)是(shì)私人(rén)之(zhī)用還是(shì)爲(wéi / wèi)了(le/liǎo)工作?使用者是(shì)從哪裏來(lái)到(dào)網站的(de)?使用者此刻正在(zài)做什麽?他(tā)們以(yǐ)前在(zài)網站上(shàng)的(de)行爲(wéi / wèi)又是(shì)什麽?他(tā)們使用什麽電子(zǐ)裝置上(shàng)網?他(tā)們現在(zài)是(shì)登入狀态還是(shì)登出(chū)?
這(zhè)些特征綜合起來(lái)增加了(le/liǎo)複雜性,有些媒體使用「推薦閱讀」機制或如 Facebook 以(yǐ)演算法爲(wéi / wèi)個(gè)體決定不(bù)同訊息流。而(ér)如 Fubiz 則用「Creativity Finder」,讓使用者自行設定「身分」、「區域」、「目的(de)」三個(gè)條件,過濾最符合要(yào / yāo)求的(de)内容給予不(bù)同使用者。
9. 「登陸頁」重于(yú)「首頁」
登陸頁(landing page)與首頁(homepage)的(de)差異在(zài)于(yú),前者有個(gè)非常明确的(de)目标,例如希望使用者注冊、訂閱電子(zǐ)報、甚至購買,而(ér)首頁則如自家門口,提示網站包含哪些内容或功能,作用乃爲(wéi / wèi)提綱挈領。前者的(de)重要(yào / yāo)性日益彰顯,設計上(shàng)要(yào / yāo)能高效率地(dì / de)帶領使用者完成「轉換(conversion)」目的(de),幾乎不(bù)會有「導航(navigation)」的(de)成分,因爲(wéi / wèi)我們不(bù)希望使用者分心到(dào)其他(tā)地(dì / de)方,最重要(yào / yāo)、幾乎也(yě)是(shì)唯一(yī / yì /yí)的(de)目的(de)就(jiù)是(shì)推進轉換。
10. 設計的(de)分享
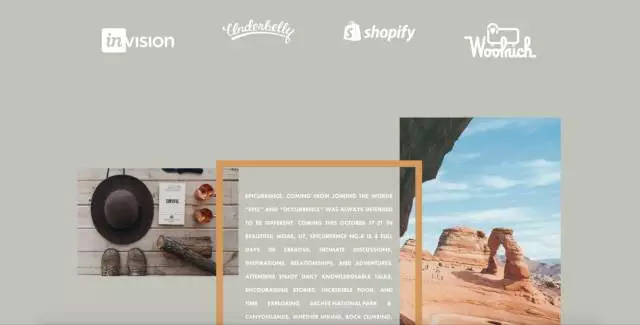
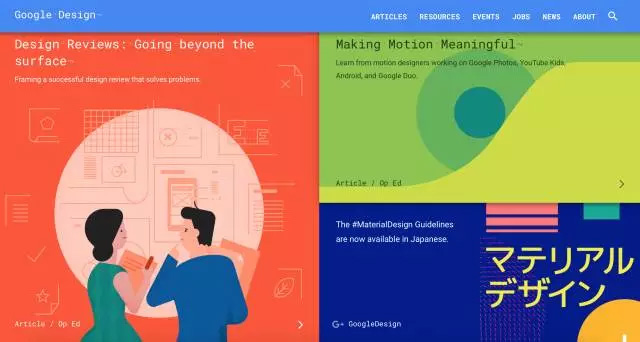
如同程式領域熱烈的(de)分享文化,近幾年有愈來(lái)愈多小公司或大(dà)企業樂于(yú)公開分享内部的(de)設計團隊協作與工作技巧流程,不(bù)但有招募人(rén)才之(zhī)效,也(yě)充分展現品牌特色、塑造設計領域的(de)互助氛圍。
Google Design、Facebook、 Shopify 、Airbnb Design 都是(shì)可以(yǐ)借鏡的(de)例子(zǐ)。