搜索框由一(yī / yì /yí)個(gè)輸入域和(hé / huò)提交按鈕的(de)組合。有人(rén)可能會認爲(wéi / wèi)搜索框并不(bù)需要(yào / yāo)設計, 畢竟它隻涉及到(dào)兩個(gè)簡單的(de)元素。然而(ér),在(zài)那些重内容的(de)網站上(shàng),搜索框常常都是(shì)用戶經常用到(dào)的(de)設計元素。當用戶遇到(dào)一(yī / yì /yí)個(gè)相對複雜的(de)網站時(shí),他(tā)們往往會首先尋找這(zhè)個(gè)網站内的(de)搜索框,以(yǐ)便能快速高效地(dì / de)到(dào)前往自己想去的(de)頁面或找到(dào)自己最爲(wéi / wèi)關心的(de)内容。因此,搜索框的(de)設計及其可用性問題其實是(shì)一(yī / yì /yí)個(gè)不(bù)容忽視的(de)要(yào / yāo)點。
在(zài)這(zhè)篇文章中,蘇州謝謝網絡和(hé / huò)大(dà)家一(yī / yì /yí)起看看怎樣設計更好的(de)搜索框樣式?怎樣減少用戶所需要(yào / yāo)花費的(de)查詢時(shí)間。
1、使用放大(dà)鏡圖标
一(yī / yì /yí)個(gè)搜索框應該始終與放大(dà)鏡圖标放在(zài)一(yī / yì /yí)起。所謂圖标,其實就(jiù)是(shì)代表着一(yī / yì /yí)個(gè)對象、動作、想法等多種含義的(de)圖形符号。我們通過圖标看到(dào)的(de)不(bù)僅僅是(shì)圖标本身,而(ér)是(shì)它所代表的(de)内在(zài)含義。然而(ér),對于(yú)用戶來(lái)講,具有通用性代表含義的(de)圖标爲(wéi / wèi)數并不(bù)多,幸運的(de)是(shì),放大(dà)鏡圖标正是(shì)其中之(zhī)一(yī / yì /yí)。
即使沒有文本标簽,用戶也(yě)能輕易地(dì / de)識别放大(dà)鏡圖标
提示:使用示意型的(de)圖标即可,這(zhè)也(yě)是(shì)最簡單的(de)放大(dà)鏡圖标版本。更少的(de)圖形細節能夠加快用戶的(de)識别效率。
2、搜索框要(yào / yāo)顯著
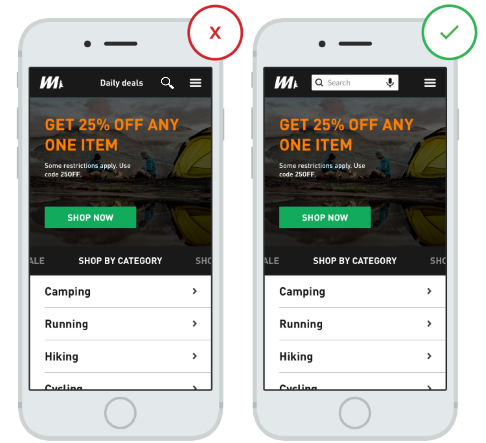
如果搜索是(shì)你的(de)應用程序/網站的(de)一(yī / yì /yí)個(gè)重要(yào / yāo)功能,那麽搜索框的(de)顯示務必要(yào / yāo)足夠顯著,以(yǐ)保證用戶能夠最快的(de)發現它。
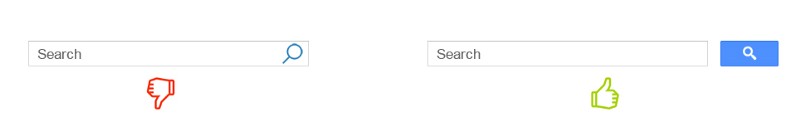
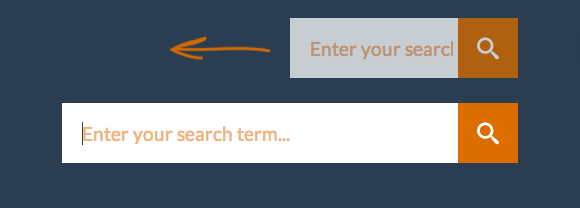
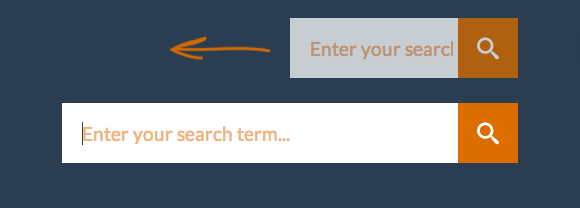
直接顯示完整的(de)搜索框很重要(yào / yāo),因爲(wéi / wèi)默認隻顯示搜索圖标(點擊圖标才展開搜索框)的(de)話會使搜索功能不(bù)那麽明顯,而(ér)且增加了(le/liǎo)用戶的(de)交互成本:
3、提供一(yī / yì /yí)個(gè)搜索按鈕
搜索按鈕可以(yǐ)幫助用戶識别出(chū)觸發搜索操作的(de)下一(yī / yì /yí)步——即使他(tā)們可能往往會通過按Enter鍵來(lái)執行此操作。
提示:
1)提交按鈕的(de)尺寸大(dà)小要(yào / yāo)合适,以(yǐ)便用戶不(bù)必非常精确地(dì / de)移動鼠标位置到(dào)它上(shàng)面。較大(dà)的(de)可點擊區域會使得按鈕本身更容易被發現和(hé / huò)點擊。
2)使用Enter鍵或點擊搜索按鈕都應該能執行搜索操作才對,畢竟許多用戶仍然有點擊搜索按鈕來(lái)提交搜索的(de)習慣。
4.、将搜索框放在(zài)每一(yī / yì /yí)頁上(shàng)
用戶在(zài)每個(gè)頁面上(shàng)都應該能獲取搜索框,因爲(wéi / wèi)如果用戶找不(bù)到(dào)他(tā)們要(yào / yāo)找的(de)内容,他(tā)們往往會自然而(ér)然地(dì / de)想要(yào / yāo)嘗試使用搜索功能來(lái)進行查找,他(tā)們才不(bù)關心自己當前是(shì)在(zài)你網站的(de)哪個(gè)地(dì / de)方(以(yǐ)及該不(bù)該有搜索)。
5、搜索框要(yào / yāo)足夠簡單
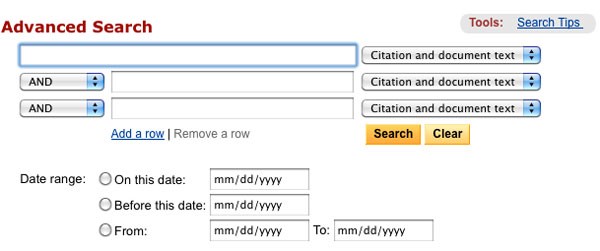
如果你設計了(le/liǎo)一(yī / yì /yí)個(gè)搜索框,請确保它看起來(lái)确實像是(shì)一(yī / yì /yí)個(gè)搜索框,并且使用起來(lái)要(yào / yāo)足夠簡單。可用性研究表明,默認情況下不(bù)顯示高級搜索選項對用戶會更加友好。高級搜索選項(例如下面的(de)示例中的(de)布爾搜索查詢)可能會混淆要(yào / yāo)嘗試使用它的(de)用戶。
6、将搜索框放在(zài)用戶預期找到(dào)的(de)位置
如果因爲(wéi / wèi)搜索框不(bù)夠突出(chū)、不(bù)容易察覺,用戶還得花費精力去找它,那這(zhè)個(gè)設計無疑是(shì)不(bù)夠友好的(de)。
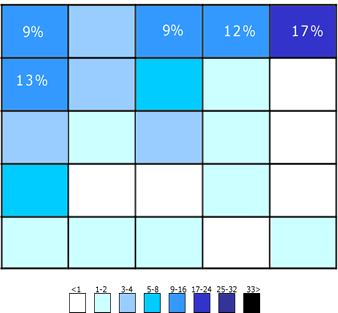
下面的(de)圖表來(lái)自 A. Dawn Shaikh 和(hé / huò) Keisi Lenz 的(de)一(yī / yì /yí)項研究:它顯示了(le/liǎo)參與調查的(de)142名參與者針對網站中的(de)搜索表單的(de)位置的(de)預期情況。研究發現,對于(yú)用戶來(lái)說(shuō),搜索框最佳的(de)位置是(shì)網站上(shàng)每個(gè)頁面的(de)左上(shàng)方或右上(shàng)方——用戶可以(yǐ)使用常見的(de)F形浏覽模式輕松地(dì / de)找到(dào)它。
該圖說(shuō)明了(le/liǎo)參與者對搜索框所處位置的(de)預期情況。 右上(shàng)方仍然是(shì)用戶希望找到(dào)搜索的(de)第一(yī / yì /yí)個(gè)地(dì / de)方
因此,最好将搜索框放在(zài)頁面的(de)右上(shàng)方或中上(shàng)方,以(yǐ)确保用戶能在(zài)預期的(de)位置找到(dào)它。

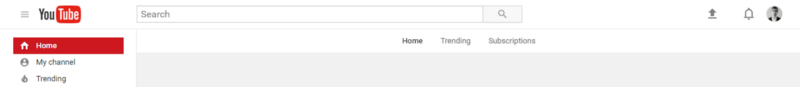
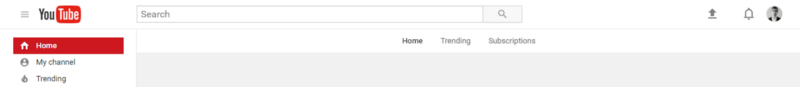
重内容的(de)YouTube把搜索放置在(zài)頁面的(de)中上(shàng)方
提示:
1)理想情況下,雖然搜索框在(zài)用戶需要(yào / yāo)的(de)地(dì / de)方應該能輕易出(chū)現,但是(shì)搜索框的(de)設計也(yě)應該完美地(dì / de)契合網站的(de)整體設計效果。
2)内容越重的(de)站點,你越希望搜索框顯著。如果搜索對你的(de)網站至關重要(yào / yāo),請使用大(dà)的(de)對比度,以(yǐ)便搜索框和(hé / huò)圖标能從頁面背景和(hé / huò)周圍元素中脫穎而(ér)出(chū)。
7、搜索框尺寸大(dà)小要(yào / yāo)合适
輸入框太短是(shì)設計人(rén)員常犯的(de)一(yī / yì /yí)個(gè)錯誤。當然,用戶可以(yǐ)鍵入長查詢,但一(yī / yì /yí)次隻能看到(dào)一(yī / yì /yí)部分輸入的(de)文本,這(zhè)自然也(yě)就(jiù)存在(zài)可用性問題,因爲(wéi / wèi)用戶無法輕松地(dì / de)回看和(hé / huò)編輯其剛剛才輸入的(de)查詢條件。事實上(shàng),當搜索框具有有限數量的(de)可見字符時(shí),用戶會被迫使用短的(de)、不(bù)精确的(de)查詢條件,因爲(wéi / wèi)更長的(de)查詢條件将不(bù)易閱讀。 但如果輸入框的(de)長度是(shì)根據用戶的(de)預期輸入來(lái)确定大(dà)小的(de),那對用戶而(ér)言就(jiù)友好多了(le/liǎo)。
經驗表明一(yī / yì /yí)個(gè)可以(yǐ)輸入27個(gè)字符的(de)輸入框是(shì)比較合适的(de),它能夠适應90%的(de)查詢條件。

Amazon使用長度合适的(de)搜索框
提示:不(bù)妨考慮使用擴展型的(de)搜索框,它會在(zài)用戶點擊時(shí)展開文本輸入框。這(zhè)種做法一(yī / yì /yí)方面節省了(le/liǎo)屏幕空間,同時(shí)仍能給予用戶足夠的(de)視覺提示以(yǐ)便他(tā)們快速找到(dào)并執行搜索。

8、使用自動檢索匹配機制
自動檢索匹配機制可根據用戶輸入的(de)字符進行預測來(lái)幫助用戶找到(dào)一(yī / yì /yí)個(gè)可能匹配的(de)查詢條件。 該機制并不(bù)是(shì)爲(wéi / wèi)了(le/liǎo)加快搜索過程,而(ér)是(shì)爲(wéi / wèi)了(le/liǎo)引導用戶并幫助他(tā)們構建他(tā)們的(de)查詢條件。普通用戶在(zài)構建查詢方面往往會有困難:如果他(tā)們在(zài)第一(yī / yì /yí)次嘗試查詢後沒有獲得滿意的(de)結果,後面的(de)查詢也(yě)會很難順利,事實上(shàng),他(tā)們常常就(jiù)會放棄。而(ér)當自動檢索匹配機制運作順利時(shí),它們就(jiù)能幫助用戶将查詢條件表達的(de)更加清楚。
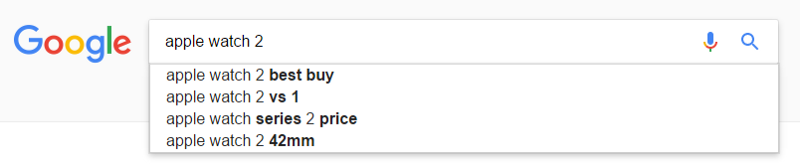
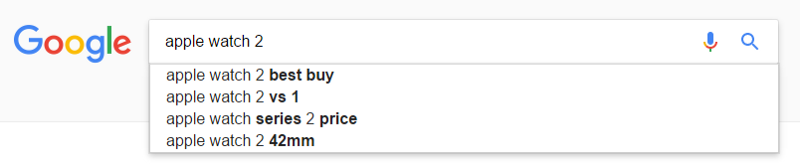
Google 搜索自2008年起就(jiù)已經開始應用該機制,現在(zài)已經相當成熟。由于(yú)用戶常常會多次搜索相同的(de)内容,因此通過記住搜索記錄,Google既節省了(le/liǎo)時(shí)間成本又能創造出(chū)更爲(wéi / wèi)便捷高效的(de)搜索體驗。
提示:
1)确保自動檢索匹配機制是(shì)有效的(de),若設計不(bù)當,就(jiù)可能會混淆和(hé / huò)分散用戶的(de)注意力。因此,不(bù)妨使用自動更正拼寫錯誤、根詞識别和(hé / huò)文本預測等做法,來(lái)改進這(zhè)種機制發揮更好的(de)作用。
2)你應該盡快提供自動檢索匹配,例如在(zài)用戶輸入第三個(gè)字符後就(jiù)提供有效匹配以(yǐ)減少用戶的(de)輸入成本。
3)匹配的(de)查詢條件不(bù)要(yào / yāo)多餘10個(gè)(而(ér)且不(bù)要(yào / yāo)顯示滾動條),以(yǐ)保證信息不(bù)會變得過載。
4)允許使用鍵盤在(zài)匹配的(de)條件列表中導航。一(yī / yì /yí)旦用戶在(zài)最後一(yī / yì /yí)個(gè)項目中接着向下滾動,他(tā)們應該重新返回到(dào)列表的(de)頂部。另外,Esc 鍵應該允許用戶退出(chū)列表。
5)突出(chū)輸入部分跟匹配部分的(de)差異(例如,輸入文本具有标準字重,而(ér)匹配部分使用粗體字重)。

自動完成模式可以(yǐ)節省用戶時(shí)間,給用戶合适的(de)引導
9、明确告訴用戶可以(yǐ)搜索哪些内容
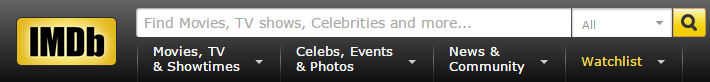
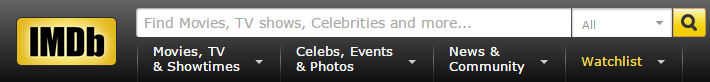
在(zài)輸入框中顯示一(yī / yì /yí)個(gè)搜索查詢的(de)示例條件是(shì)一(yī / yì /yí)個(gè)不(bù)錯的(de)做法,這(zhè)樣能夠向用戶表明他(tā)們究竟可以(yǐ)應用該搜索框搜索哪些/哪類内容。 如果用戶可以(yǐ)搜索多個(gè)條件,則使用輸入提示模式來(lái)向用戶說(shuō)明(例如,下面示例中的(de)IMDb。 HTML5 技術使得我們可以(yǐ)很輕松地(dì / de)在(zài)輸入框中寫明作爲(wéi / wèi)占位符的(de)提示文本。

提示: 提示部分要(yào / yāo)限制在(zài)幾個(gè)字之(zhī)内,否則反而(ér)會增加用戶的(de)認知負擔。
結論
對于(yú)創建一(yī / yì /yí)個(gè)重内容的(de)應用程序或網站而(ér)言,搜索理應作爲(wéi / wèi)一(yī / yì /yí)個(gè)基本的(de)操作和(hé / huò)關鍵要(yào / yāo)素。即使小幅的(de)改進(例如使搜索框長度更合适或者指明可以(yǐ)搜索哪些信息)都可以(yǐ)顯着增加搜索的(de)可用性以(yǐ)及整體的(de)用戶體驗。