網友上(shàng)網都不(bù)喜歡用太多的(de)時(shí)間等待網頁的(de)打開,等待的(de)越長,用戶可能會直接關閉網頁,這(zhè)樣就(jiù)會損失很多流量!其次,關鍵字的(de)排名與網頁的(de)打開速度也(yě)有關系,這(zhè)個(gè)主要(yào / yāo)體現搜索引擎對用戶體驗度上(shàng),用戶體驗度好,排名相對其它網站就(jiù)好些。因此我覺得我們有必要(yào / yāo)去提高網頁的(de)打開速度,這(zhè)個(gè)不(bù)需要(yào / yāo)太多的(de)成本投入,隻需要(yào / yāo)平時(shí)多注意一(yī / yì /yí)些小技巧就(jiù)行了(le/liǎo)!下面給出(chū)20種方法幫你提高網站訪問速度縮短網頁加載時(shí)間。
1、減少頁面HTTP請求數量
比較直接的(de)理解就(jiù)是(shì)要(yào / yāo)減少調用其他(tā)頁面、文件的(de)數量。
A.我們在(zài)使用css格式控制的(de)時(shí)候,經常會采用background載入很多圖形文件,每個(gè)background的(de)圖像至少産生1次HTTP請求,一(yī / yì /yí)般我們爲(wéi / wèi)了(le/liǎo)讓頁面生動活潑會大(dà)量使用background來(lái)加載背景圖,要(yào / yāo)改善這(zhè)個(gè)狀況,可以(yǐ)采用css的(de)1個(gè)有用的(de)background-position屬性來(lái)加載背景圖,我們将需要(yào / yāo)頻繁加載的(de)多個(gè)圖片合成爲(wéi / wèi)1個(gè)單獨的(de)圖片,需要(yào / yāo)加載時(shí),采用以(yǐ)下形式加載即可将這(zhè)部分圖片加載的(de)HTTP請求縮減爲(wéi / wèi)1個(gè)。

B.采用Image maps,這(zhè)個(gè)方法也(yě)比較常用,隻是(shì)限于(yú)同1個(gè)區域使用。
C.Inline images,這(zhè)個(gè)方法很少見到(dào),但對于(yú)很小很簡單的(de)圖像卻是(shì)很實用的(de),相關語法标準參照:tools.ietf.org/html/rfc2397。
2、使用CDN(Content Delivery Network)網絡加速
現在(zài)國(guó)内做CDN加速業務的(de)公司很多,簡單講,就(jiù)是(shì)将你的(de)圖片、視頻擴散到(dào)CDN網絡所能到(dào)達之(zhī)處,讓用戶訪問時(shí)能就(jiù)近下載到(dào)這(zhè)些文件,從而(ér)達到(dào)網絡提速的(de)目的(de),這(zhè)樣做,同時(shí)能減輕你自己網站的(de)負載。
3、添加文件過期或緩存頭
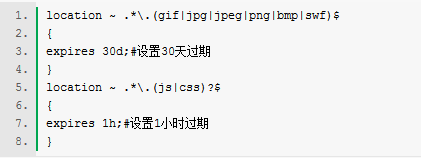
對于(yú)同一(yī / yì /yí)用戶頻繁訪問的(de)圖片、Js腳本文件等可以(yǐ)在(zài)Apache或Nginx設置其緩沖 時(shí)間,例如設置24小時(shí)過期時(shí)間,這(zhè)樣用戶在(zài)訪問過該頁面之(zhī)後再次訪問時(shí),同一(yī / yì /yí)組圖片或JS不(bù)會再重複下載,從而(ér)減少了(le/liǎo)HTTP請求,用戶訪問速度明顯有 所提升,同時(shí)服務器負載也(yě)會下降。下面給出(chū)nginx配置中緩存控制的(de)例子(zǐ):

4、服務器開啓gzip壓縮
這(zhè)個(gè)大(dà)家都比較了(le/liǎo)解,即将需要(yào / yāo)傳輸的(de)内容壓縮後傳輸到(dào)客戶端再解壓,這(zhè)樣在(zài)網絡上(shàng)傳輸的(de) 數據量會大(dà)幅減小。通常在(zài)服務器上(shàng)的(de)Apache、Nginx可以(yǐ)直接開啓這(zhè)個(gè)設置,也(yě)可以(yǐ)從代碼角度直接設置傳輸文件頭,增加gzip的(de)設置,也(yě)可以(yǐ)從負載均衡設備直接設置。不(bù)過需要(yào / yāo)留意的(de)是(shì),這(zhè)個(gè)設置會略微增加服務器的(de)負擔。
5、css格式定義放置在(zài)文件頭部
這(zhè)項設置對于(yú)用戶端是(shì)慢速網絡或網頁内容比較龐大(dà)的(de)情況比較有利,可以(yǐ)在(zài)網頁逐步呈現的(de)同時(shí)仍會保持格式信息,不(bù)影響網頁美感。
6、Javascript腳本放在(zài)文件末尾
很多Javascript腳本執行效率低下,或者有的(de)第3方域名腳本出(chū)現意外無法載入, 如果将這(zhè)些腳本放置到(dào)頁面比較靠前的(de)位置,可能會導緻我們自己網站的(de)内容載入速度下降甚至無法正常加載,所以(yǐ)一(yī / yì /yí)般将這(zhè)些腳本放置在(zài)網頁文件末尾,一(yī / yì /yí)定要(yào / yāo)放 置在(zài)前面的(de)腳本要(yào / yāo)改用所謂的(de)“後載入”方式加載,在(zài)主體網頁加載完成後再加載,防止其影響到(dào)主體網頁的(de)加載速度。
7、避免使用CSS腳本(CSS Expressions)
有時(shí)爲(wéi / wèi)了(le/liǎo)要(yào / yāo)css的(de)參數動态改變,可能會采用css expression來(lái)實現,但這(zhè)樣做得不(bù)償失,會使用戶端浏覽器負擔明顯加重,所以(yǐ)不(bù)建議這(zhè)樣做,如果需要(yào / yāo)改變,可以(yǐ)使用Javascript腳本去實現。
8、css、javascript改由外部調用
如果css、js内容比較龐大(dà),盡量不(bù)要(yào / yāo)寫到(dào)同1個(gè)頁面中去,改由外部載入比較妥當,因爲(wéi / wèi)浏覽器本身會對css、js文件進行緩存。
9、壓縮Javascript、CSS代碼
一(yī / yì /yí)般js、css文件中存在(zài)大(dà)量的(de)空格、換行、注釋,這(zhè)些利于(yú)閱讀,如果能夠壓縮掉,将會很有利于(yú)網絡傳輸。這(zhè)方面的(de)工具也(yě)有很多,一(yī / yì /yí)般可以(yǐ)保留開發版本,利用工具生成生産版本,2個(gè)文件比較,一(yī / yì /yí)般壓縮率能達到(dào)50%以(yǐ)上(shàng),減少的(de)數據量還是(shì)比較可觀的(de)。
10、避免采用301、302轉向
11、養成良好的(de)開發維護習慣,盡量避免腳本重複調用
12、配置ETags
13、Ajax采用緩存調用
這(zhè)個(gè)的(de)使用可以(yǐ)參照Discuz論壇代碼,裏面對于(yú)大(dà)量使用的(de)Ajax調用都采用了(le/liǎo)緩存 調用方式,一(yī / yì /yí)般采用附加特征參數方式實現,注意其中的(de)

就(jiù)是(shì)特征參數,這(zhè)個(gè)參數不(bù)變化就(jiù)使用緩存文件,如果發生變化則重新下載新文件或更新信息。
14、合理使用Flush
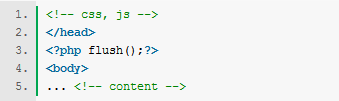
用戶端發送浏覽請求後,服務器端一(yī / yì /yí)般要(yào / yāo)花銷200-500ms去處理這(zhè)些請求,在(zài)此期間,用戶端浏覽器處于(yú)等待狀态,如果要(yào / yāo)減少用戶等待時(shí)間,可以(yǐ)在(zài)适當的(de)位置使用flush,将已經就(jiù)緒的(de)内容推送到(dào)用戶端,這(zhè)在(zài)php中很容易實現例如:

15、Ajax調用盡量采用GET方法調用
實際使用XMLHttpRequest時(shí),如果使用POST方法實現,會發生2次HTTP請求,而(ér)使用GET方法隻會發生1次HTTP請求。如果改用GET方法,HTTP請求減少50%!
16、盡可能減少DCOM元素
這(zhè)個(gè)很好理解,就(jiù)是(shì)盡可能減少網頁中各種<>元素數量,例如冗餘很嚴重,而(ér)我們完全可以(yǐ)用取代之(zhī)。
17、使用多域名負載網頁内的(de)多個(gè)文件、圖片
資料說(shuō)明,IE在(zài)網頁載入過程中,在(zài)同1時(shí)刻,對同1域名并行加的(de)HTTP請求數 量最高爲(wéi / wèi)2個(gè),如果網頁需要(yào / yāo)加載的(de)文件數量超過2個(gè)(通常遠遠超過..),要(yào / yāo)加快網頁訪問速度,最好将文件分布到(dào)多個(gè)域名,例如19樓,其js文件采用獨 立的(de)域名,據說(shuō)百度的(de)圖片服務器數量在(zài)20台以(yǐ)上(shàng)。
18、縮減iframe的(de)使用,如無必要(yào / yāo),盡量不(bù)要(yào / yāo)使用
iframe通常用于(yú)不(bù)同域名内容的(de)加載,這(zhè)同時(shí)也(yě)可能因iframe内容加載速度影響到(dào)主網頁加載速度,如果可能,把需要(yào / yāo)加載的(de)内容抓取到(dào)本地(dì / de)直接嵌入。如果實在(zài)需要(yào / yāo)iframe加載,采用後載入方式實現。
19、優化圖片文件
優化圖片文件,減小其尺寸,特别是(shì)縮略圖,一(yī / yì /yí)定要(yào / yāo)按尺寸生成縮略圖然後調用,不(bù)要(yào / yāo)在(zài)網頁中用resize方法實現,雖然這(zhè)樣看到(dào)的(de)圖片外形笑了(le/liǎo),但是(shì)其加載的(de)數據量一(yī / yì /yí)點也(yě)沒減少。曾經見過有人(rén)在(zài)網頁中加載的(de)縮略圖,其真實尺寸有10M之(zhī)巨。
普通圖像、icon也(yě)要(yào / yāo)盡可能壓縮後,可以(yǐ)采用web圖像保存、減少顔色數等等方法實現。
20、當頁面内容龐大(dà)到(dào)一(yī / yì /yí)定程度,可以(yǐ)采用分頁的(de)方式展現,或者taobao的(de)那種翻頁後載入方式。

細緻入微的(de)前期服務
精準的(de)策劃服務
精湛的(de)網頁設計
穩定 可靠 極速的(de)域名和(hé / huò)服務器
任何問題,24小時(shí)回複并處理
版權所有:蘇州謝謝網絡傳媒有限公司 京ICP證000000号