一(yī / yì /yí)開始我接觸jQuery的(de)原因是(shì)要(yào / yāo)給網站的(de)導航加一(yī / yì /yí)個(gè)下拉菜單,那會還不(bù)是(shì)很懂jQuery,隻是(shì)根據網上(shàng)的(de)一(yī / yì /yí)些案例代碼,修改成自己需要(yào / yāo)的(de)效果,漸漸的(de)接觸了(le/liǎo)jQuery api,學習了(le/liǎo)jQuery的(de)一(yī / yì /yí)下些使用方法比如簡單的(de)顯示、隐藏、漸顯、滑動等效果。今天蘇州網頁設計的(de)小編想和(hé / huò)大(dà)家一(yī / yì /yí)起來(lái)學習一(yī / yì /yí)下jQuery的(de)封裝。
那麽首先要(yào / yāo)理解什麽是(shì)jQuery的(de)封裝。我的(de)理解簡單的(de)說(shuō)封裝就(jiù)是(shì)把一(yī / yì /yí)個(gè)功能代碼,設置成一(yī / yì /yí)個(gè)對象,實現可以(yǐ)簡單的(de)重複的(de)調用。這(zhè)樣減少了(le/liǎo)代碼的(de)冗餘量。







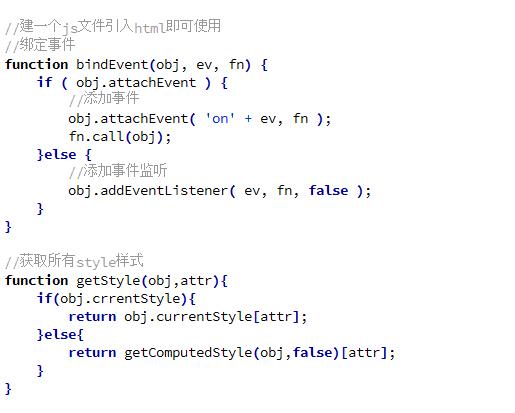
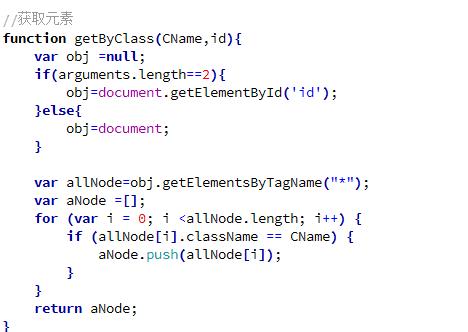
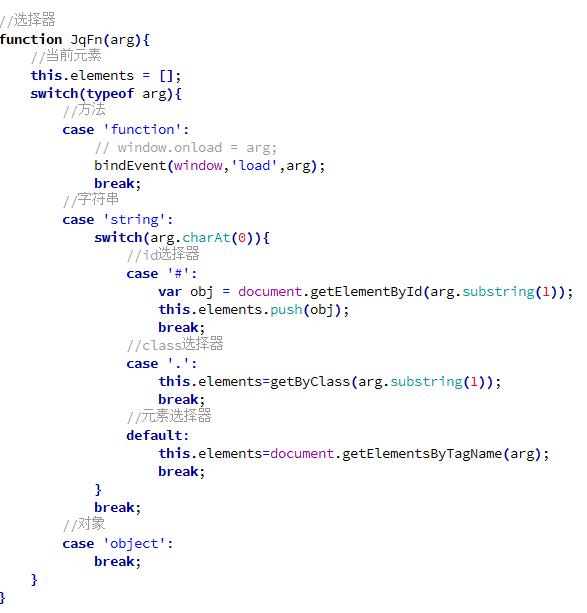
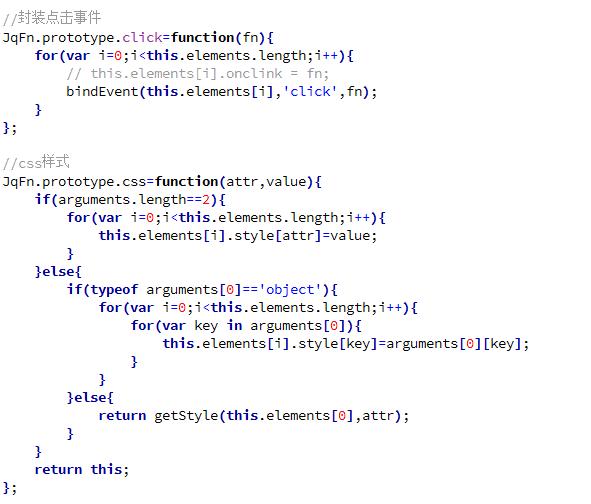
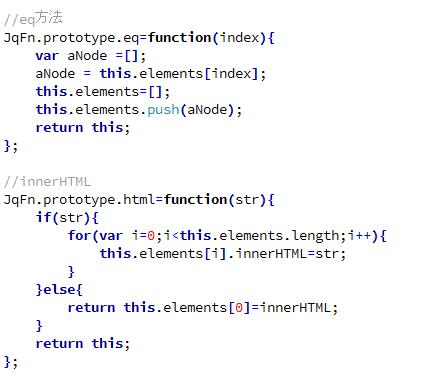
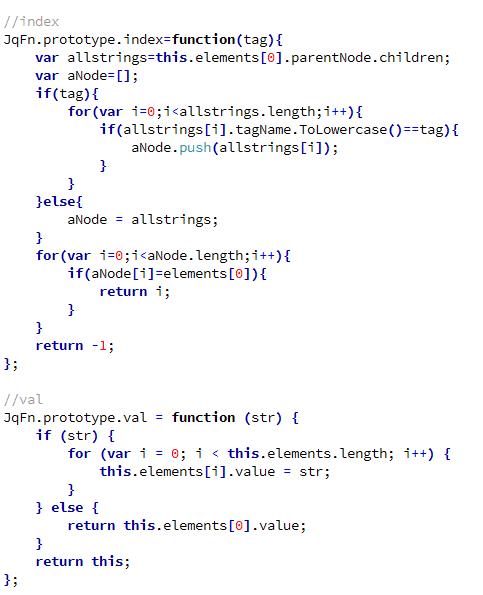
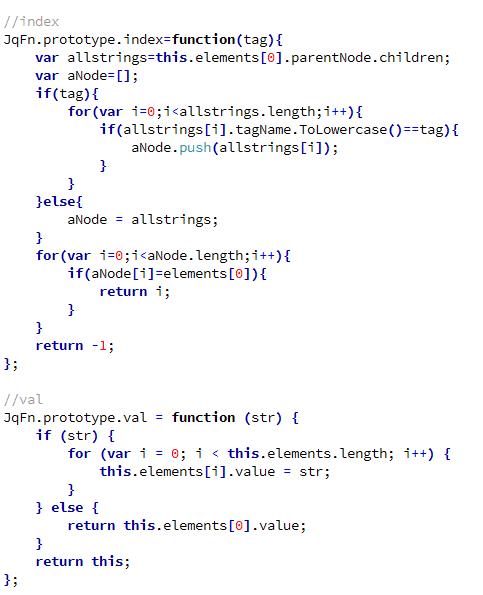
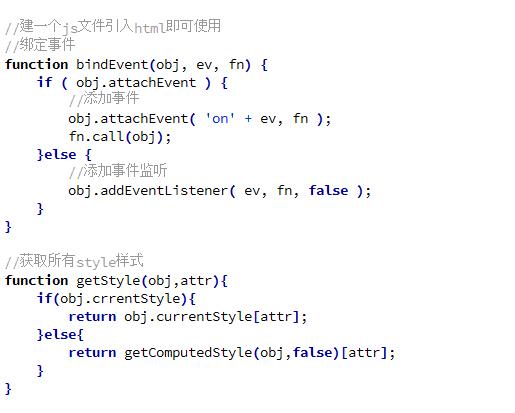
下面主要(yào / yāo)介紹一(yī / yì /yí)些常用的(de)jquery方法的(de)封裝,方便以(yǐ)後使用!有興趣的(de)小夥伴可以(yǐ)參考下,有什麽好的(de)建議也(yě)可以(yǐ)一(yī / yì /yí)起研究研究。
jQuery.extend()、jQuery.fn.extend()如何使用。方法 jQuery.extend() 和(hé / huò) jQuery.fn.extend() 用于(yú)合并兩個(gè)或多個(gè)對象的(de)屬性到(dào)第一(yī / yì /yí)個(gè)對 象,它們的(de)語法如下:
jQuery.extend( [deep], target, object1 [, objectN] )
jQuery.fn.extend( [deep], target, object1 [, objectN] )
其中,參數 deep 是(shì)可選的(de)布爾值,表示是(shì)否進行深度合并(即遞歸合并)。合并行爲(wéi / wèi)默認是(shì)不(bù)遞歸的(de),如果第一(yī / yì /yí)個(gè)參數的(de)屬性本身是(shì)一(yī / yì /yí)個(gè)對象或數組,它會被第二個(gè)或後面的(de)其他(tā) 參數的(de)同名屬性完全覆蓋。如果爲(wéi / wèi) true,表示進行深度合并,合并過程是(shì)遞歸的(de)。參數 target 是(shì)目标對象;參數 object1 和(hé / huò) objectN 是(shì)源對象,包含了(le/liǎo)待合并的(de)屬性。如果 提供了(le/liǎo)兩個(gè)或更多的(de)對象,所有源對象的(de)屬性将會合并到(dào)目标對象;如果僅提供一(yī / yì /yí)個(gè)對象, 意味着參數 target 被忽略,jQuery 或 jQuery.fn 被當作目标對象,通過這(zhè)種方式可以(yǐ)在(zài) jQuery 或 jQuery.fn 上(shàng)添加新的(de)屬性和(hé / huò)方法,jQuery 的(de)其他(tā)模塊大(dà)都是(shì)這(zhè)麽實現的(de)。方法 jQuery.extend() 和(hé / huò) jQuery.fn.extend() 常用于(yú)編寫插件和(hé / huò)處理函數的(de)參數。