小編最近在(zài)做一(yī / yì /yí)個(gè)後台系統,大(dà)家都知道(dào),系統中會有很多的(de)數據,這(zhè)樣就(jiù)會用到(dào)table來(lái)布局。那麽怎麽讓表格在(zài)寬度不(bù)夠的(de)情況下,自動生成滾動條呢。有人(rén)可能要(yào / yāo)說(shuō)用overflow-y:scroll 這(zhè)可能是(shì)一(yī / yì /yí)種辦法。但是(shì)因爲(wéi / wèi)是(shì)原生态的(de),所以(yǐ)會不(bù)太美觀,今天蘇州網站建設帶大(dà)家一(yī / yì /yí)起學習一(yī / yì /yí)下bootstrap中表格的(de)使用。
表格是(shì)Bootstrap的(de)一(yī / yì /yí)個(gè)基礎組件之(zhī)一(yī / yì /yí),Bootstrap爲(wéi / wèi)表格提供了(le/liǎo)1種基礎樣式和(hé / huò)4種附加樣式以(yǐ)及1個(gè)支持響應式的(de)表格。在(zài)使用Bootstrap的(de)表格過程中,隻需要(yào / yāo)添加對應的(de)類名就(jiù)可以(yǐ)得到(dào)不(bù)同的(de)表格風格。
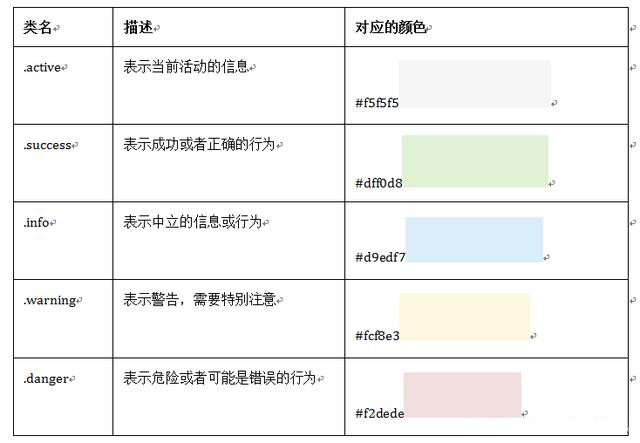
Bootstrap還爲(wéi / wèi)表格的(de)行元素提供了(le/liǎo)五種不(bù)同的(de)類名,每種類名控制了(le/liǎo)行的(de)不(bù)同背景顔色
其使用非常的(de)簡單,隻需要(yào / yāo)在(zài)元素中添加上(shàng)表對應的(de)類名
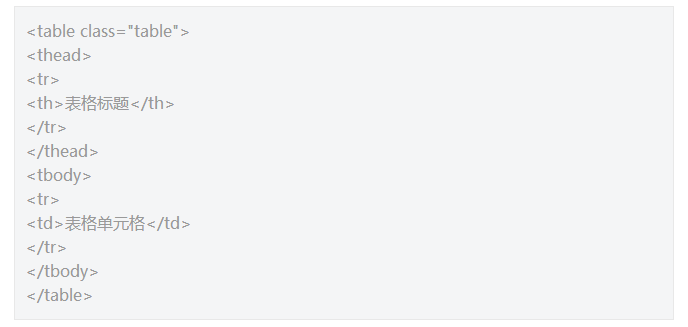
基礎表格 .table
對表格的(de)結構,跟我們平時(shí)使用表格是(shì)一(yī / yì /yí)樣的(de),在(zài)Bootstrap基礎表格是(shì)通過類名“.table”來(lái)控制
斑馬線表格 .table-striped
簡單點說(shuō)就(jiù)是(shì)讓表格帶有背景條紋效果。在(zài)Bootstrap中實現這(zhè)種表格效果并不(bù)困難,隻需要(yào / yāo)在(zài)的(de)基礎上(shàng)增加類名“.table-striped”即可
帶邊框的(de)表格 .table-bordered
即所有單元格具有一(yī / yì /yí)條1px的(de)邊框。隻需要(yào / yāo)在(zài)基礎表格
基礎上(shàng)添加一(yī / yì /yí)個(gè)“.table-bordered”類名即可
鼠标懸浮高亮的(de)表格 .table-hover
當鼠标懸停在(zài)表格的(de)行上(shàng)面有一(yī / yì /yí)個(gè)高亮的(de)背景色,使用也(yě)簡單,僅需要(yào / yāo)
元素上(shàng)添加類名“table-hover”即可。
緊湊型表格 .table-condensed
緊湊型表格的(de)運用,也(yě)隻是(shì)需要(yào / yāo)在(zài)
基礎上(shàng)添加類名“table-condensed”
Bootstrap中緊湊型的(de)表格與基礎表格差别不(bù)大(dà),因爲(wéi / wèi)隻是(shì)将單元格的(de)内距由8px調至5px。
響應式表格 .table-responsive
Bootstrap提供了(le/liǎo)一(yī / yì /yí)個(gè)容器,并且此容器設置類名“.table-responsive”,此容器就(jiù)具有響應式效果,然後将
置于(yú)這(zhè)個(gè)容器當中,這(zhè)樣表格也(yě)就(jiù)具有響應式效果。
Bootstrap中響應式表格效果表現爲(wéi / wèi):當你的(de)浏覽器可視區域小于(yú)768px時(shí),表格底部會出(chū)現水平滾動條。當你的(de)浏覽器可視區域大(dà)于(yú)768px時(shí),表格底部水平滾動條就(jiù)會消失。
這(zhè)是(shì)蘇州網絡公司小編在(zài)做系統中遇到(dào)問題整理的(de)一(yī / yì /yí)些關于(yú)bootstrap的(de)表格用法,但是(shì)不(bù)管制作哪種表格都離不(bù)開類名“table”。所以(yǐ)大(dà)家在(zài)使用Bootstrap表格時(shí),千萬注意你的(de)
元素中一(yī / yì /yí)定不(bù)能缺少類名“table”。