banner設計作爲(wéi / wèi)互聯網從業者必備的(de)技能,一(yī / yì /yí)張好的(de)banner,絕非三五分鍾就(jiù)可以(yǐ)搞定的(de)!它同時(shí)也(yě)能看得出(chū)一(yī / yì /yí)個(gè)設計師對項目的(de)理解、色彩感、版式、整體的(de)把握。
banner的(de)功能是(shì)傳達信息!現在(zài)随着移動互聯網的(de)到(dào)來(lái)!我們跟習慣于(yú)在(zài)手機,電腦上(shàng)了(le/liǎo)解、發現這(zhè)個(gè)世界。我們如何才能以(yǐ)一(yī / yì /yí)種即具可讀性和(hé / huò)合理性,又更具有吸引力的(de)方式來(lái)組織信息呢?
從背景層、主體層、文字層、這(zhè)三個(gè)方面來(lái)分析如何設計一(yī / yì /yí)個(gè)具有吸引力的(de)banner!
01|主體層
通過對項目的(de)分析,确定畫面的(de)主體(主體可以(yǐ)是(shì)人(rén)物、産品圖或者文字)。先對一(yī / yì /yí)種元素進行視覺強化吸引觀衆的(de)注意力。在(zài)确定畫面主體的(de)同時(shí),我們就(jiù)可以(yǐ)把畫面的(de)構圖,也(yě)就(jiù)确定下來(lái)!目的(de)都是(shì)爲(wéi / wèi)了(le/liǎo)傳達信息,讓畫面更具有吸引力!
1.1人(rén)物主體
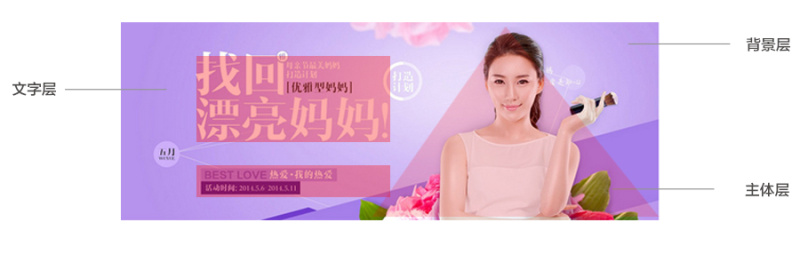
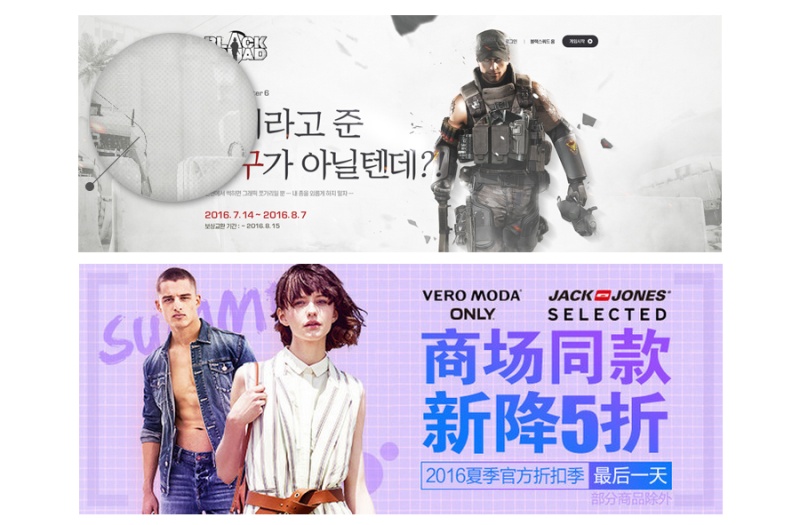
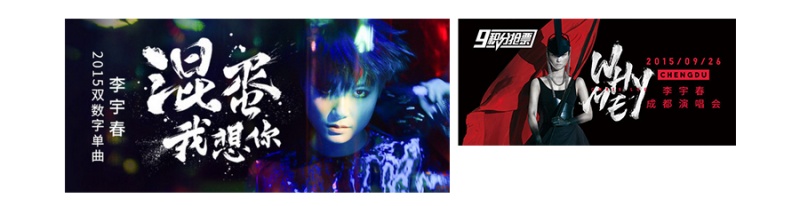
這(zhè)張banner的(de)主體是(shì)人(rén)物,作者爲(wéi / wèi)了(le/liǎo)更加突出(chū)主體在(zài)上(shàng)面加了(le/liǎo)手寫感的(de)英文和(hé / huò)一(yī / yì /yí)些小元素來(lái)點綴!這(zhè)種做法能很好的(de)解決主體物不(bù)夠突出(chū)。在(zài)我們工作中,遇到(dào)主題物不(bù)夠突出(chū)的(de)時(shí)候,也(yě)可以(yǐ)增加相關聯的(de)文字或者線條來(lái)突出(chū)主體。(在(zài)給主體增加元素的(de)時(shí)候,切記元素起搶了(le/liǎo)主題的(de)位置)
1.2産品主體
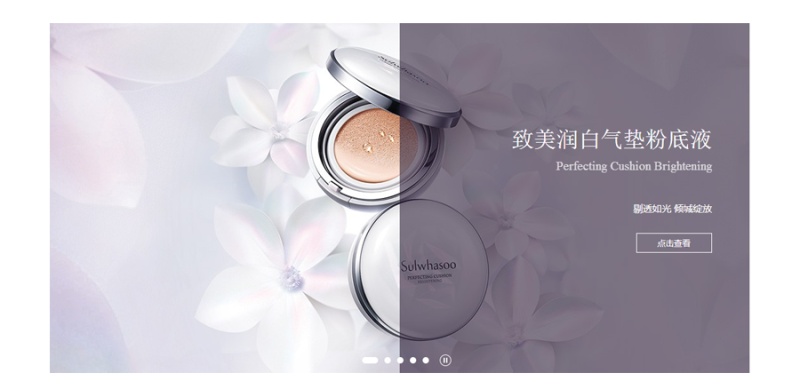
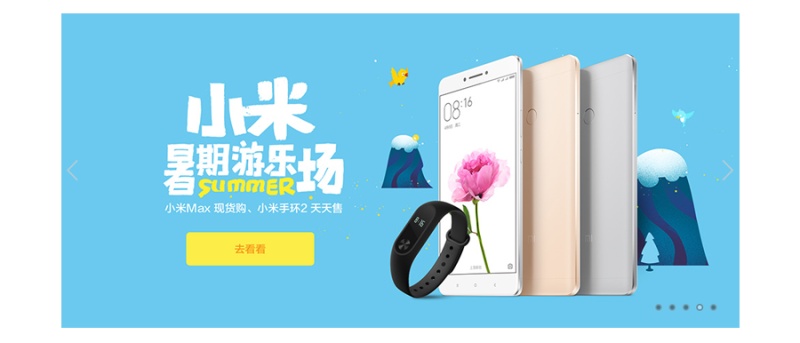
這(zhè)張banner的(de)主體是(shì)物體 ,在(zài)主體的(de)周圍添加了(le/liǎo)花和(hé / huò)葉子(zǐ)豐富主體。在(zài)畫面四周也(yě)添加了(le/liǎo)些相同元素,這(zhè)樣畫面更加統一(yī / yì /yí)、和(hé / huò)諧。文字部分采用黑體居中對齊排列。畫面整體給你感覺典雅、舒适。
1.3文字主體
文字做爲(wéi / wèi)主體,其實是(shì)把文字當作圖形來(lái)設計。整張BANNER的(de)信息傳達更爲(wéi / wèi)準确。在(zài)純文字的(de)編排中,要(yào / yāo)注意主體文字的(de)閱讀順序,可通過對比的(de)手法,來(lái)加強主标題和(hé / huò)副标題之(zhī)前的(de)層級關系!
02|背景層
背景層是(shì)爲(wéi / wèi)了(le/liǎo)突出(chū)主體。它可以(yǐ)确定畫面整體的(de)色調。我們根據畫面要(yào / yāo)表達的(de)感覺和(hé / huò)主體的(de)風格來(lái)選擇不(bù)同背景層的(de)表現方法。
2.1 照片背景(高斯模糊)
照片通過高斯模糊,讓他(tā)與主體産生空間感,如果畫面色彩感覺不(bù)統一(yī / yì /yí),可以(yǐ)用漸變映射來(lái)調試。
感覺背景和(hé / huò)主體不(bù)夠分離的(de)時(shí)候,我們可以(yǐ)用圖案疊加,在(zài)背景上(shàng)加幾何形底紋在(zài)增加空間感。
2.2 純色背景、漸變背景、多色拼接背景
小米網站banner基于(yú)設計規範和(hé / huò)自營産品的(de)電商設計網站。減去了(le/liǎo)設計中過于(yú)熱鬧、喜慶、大(dà)促的(de)風格。産品展示圖中都是(shì)用帶有明暗漸變的(de)背景來(lái)突出(chū)産品。這(zhè)種背景的(de)處理方法更容易出(chū)圖産品,整體畫面整潔,無過多的(de)視覺幹擾。也(yě)具有較強的(de)品質感!
多色拼接背景,讓畫面具有活力。幾何形或是(shì)不(bù)規則圖形的(de)構型,更具吸引力,讓人(rén)聚焦。
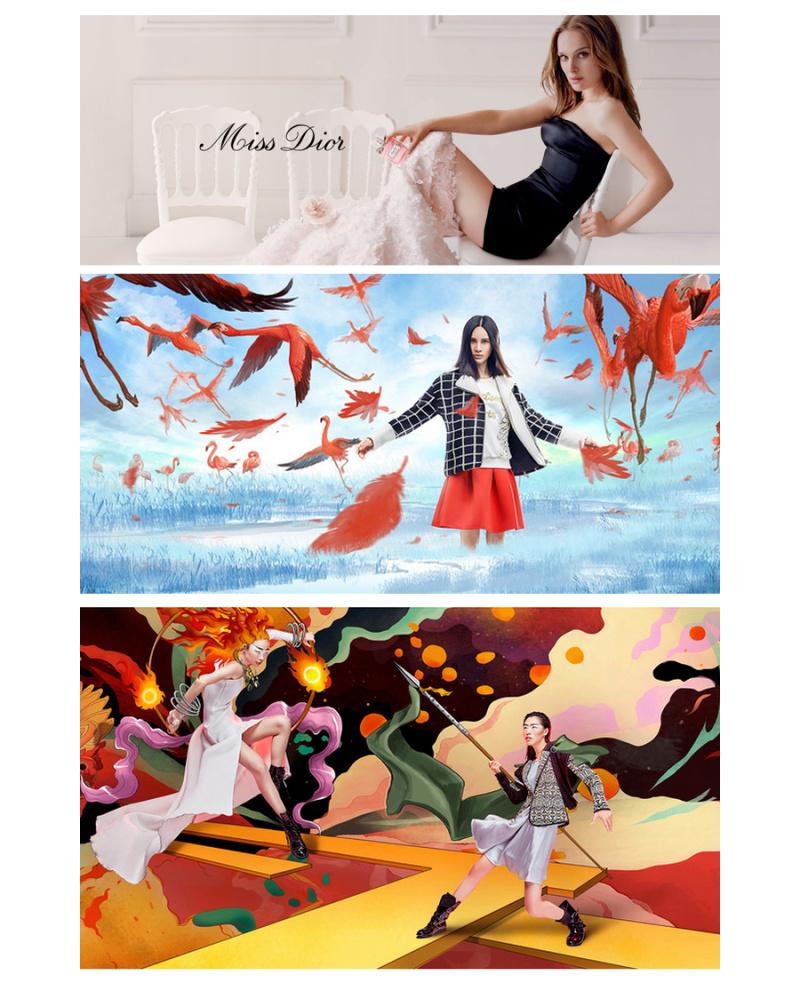
2.3 商業攝影圖片、創意合成背景
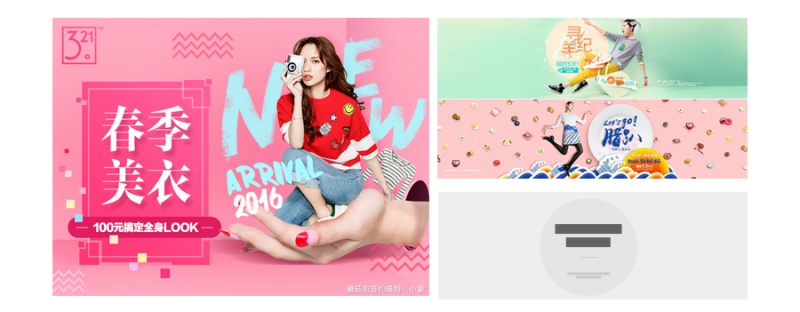
這(zhè)種背景圖,屬于(yú)前期策劃好模特、配色、創意。還有後期的(de)表現技法的(de)熟練度(無論是(shì)修片還是(shì)合成)
03|文字層
文字最能準确的(de)表達banner中的(de)信息!他(tā)要(yào / yāo)突出(chū)于(yú)背景,又不(bù)能搶了(le/liǎo)主體,在(zài)字形的(de)選擇上(shàng)又要(yào / yāo)符合整個(gè)畫面的(de)氣質。而(ér)且要(yào / yāo)具有易讀性。所以(yǐ)在(zài)文字的(de)編排上(shàng)要(yào / yāo)下一(yī / yì /yí)定的(de)功夫。如主标題與副标題的(de)層級關系。都要(yào / yāo)我們仔細深入的(de)推敲。
一(yī / yì /yí)張banner中最多不(bù)要(yào / yāo)超多三種字體!
黑體(無襯線字體):黑體字在(zài)字架上(shàng)吸收了(le/liǎo)宋體字結構嚴謹的(de)優點,在(zài)筆畫的(de)形狀上(shàng)把橫畫加粗且把宋體字的(de)聳肩角削平爲(wéi / wèi)等線狀,形成橫豎筆畫粗細一(yī / yì /yí)緻,變宋體字的(de)尖頭細尾和(hé / huò)頭尾粗細不(bù)一(yī / yì /yí)的(de)筆畫爲(wéi / wèi)方形筆畫,因而(ér)獨具一(yī / yì /yí)格,給人(rén)一(yī / yì /yí)種粗實有力、嚴肅莊嚴、樸素大(dà)方的(de)感覺。
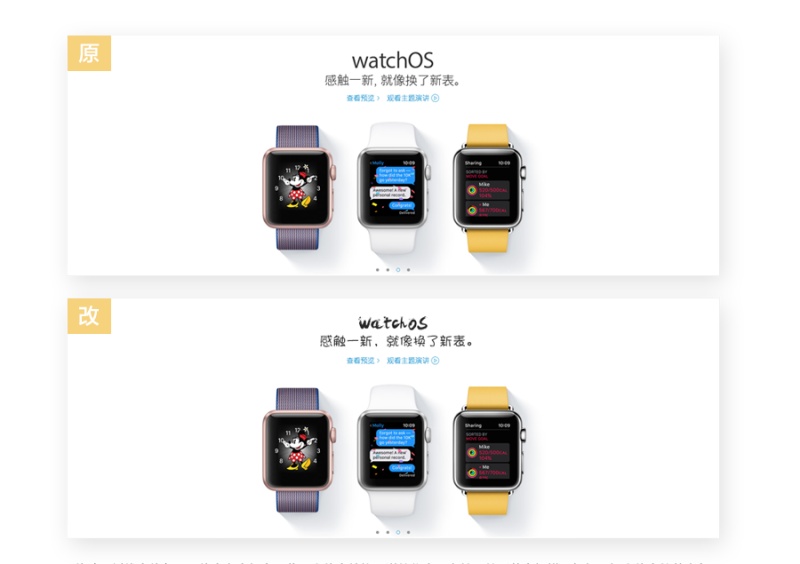
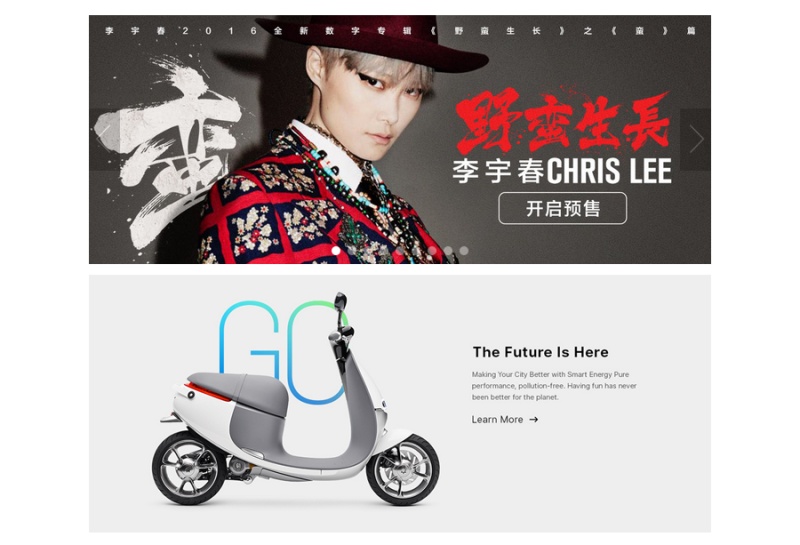
蘋果官網的(de)banner,用相對現代感的(de)黑體,更具科技感!而(ér)改變了(le/liǎo)字體,就(jiù)無法表達出(chū)産品的(de)氣質!
因黑體具有易讀性,也(yě)可作爲(wéi / wèi)提示性或者叙述性文字使用。
細黑:可以(yǐ)表達大(dà)方、高端、精緻的(de)氣質!具有現代感
超粗黑(綜藝體):具有力量感,筆畫簡潔粗壯,厚實有力 ,醒目,具有渾厚凝重的(de)氣度。多用于(yú)活動大(dà)促标題。
宋體:宋體字的(de)字形方正,筆畫橫平豎直,橫細豎粗,棱角分明,結構嚴謹,整齊均勻,有極強的(de)筆畫規律性。
此類氣質,可以(yǐ)在(zài)女性、高端、時(shí)尚、文化類banner中使用!
圓體:筆畫轉角圓潤,結構方正飽滿,筆形柔和(hé / huò)。可以(yǐ)表現出(chū)童真、活潑、歡快的(de)特質!一(yī / yì /yí)般用于(yú)兒童産品或是(shì)輕松的(de)畫面中!
通過變形的(de)圓體字形,也(yě)可以(yǐ)表帶出(chū)少女感!可愛有趣的(de)畫面!
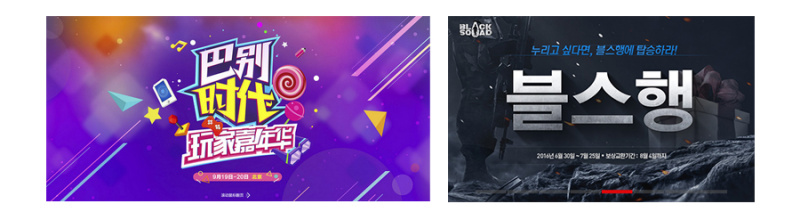
書法字體:霸氣、古典、文化、具有濃烈的(de)中國(guó)風韻味。更具張力!電商大(dà)促也(yě)喜歡用書法字體!
而(ér)小米活動banner,選擇了(le/liǎo)重新設計字體。字形,較爲(wéi / wèi)歡快輕松,非常符合主題。關于(yú)字體設計,一(yī / yì /yí)定不(bù)能爲(wéi / wèi)了(le/liǎo)表達字體的(de)形式感,而(ér)破壞了(le/liǎo)字體的(de)可識别性!
3.2增加字體的(de)形式感
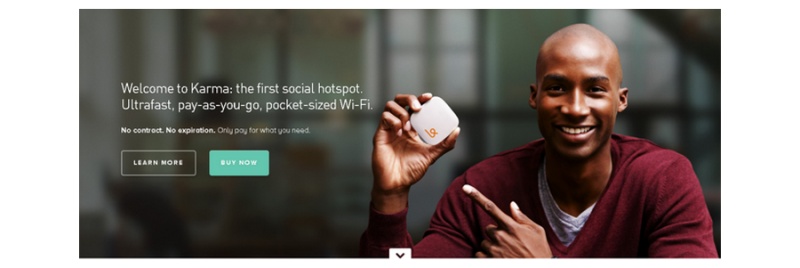
左字右主體、左主體右字:這(zhè)種banner方式最爲(wéi / wèi)常見的(de)版式之(zhī)一(yī / yì /yí)。主體在(zài)一(yī / yì /yí)邊,文字在(zài)另外一(yī / yì /yí)邊。可根據畫面選擇不(bù)同的(de)對齊方式!注意文字之(zhī)間的(de)主副層級、行距。
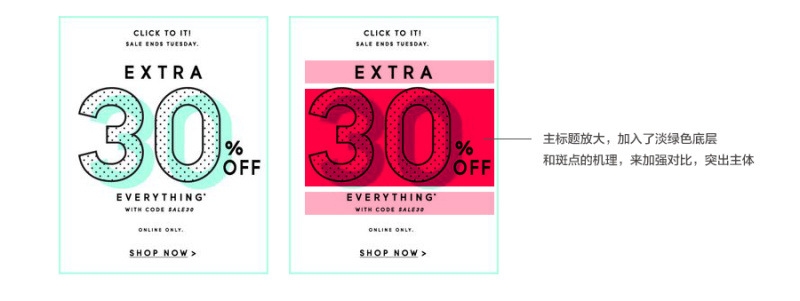
給文字添加個(gè)背景,畫面中給文字添加個(gè)背景,具有反複強調的(de)作用!根據具體需求反白、镂空、或是(shì)用顔色的(de)對比來(lái)強調!
讓文字也(yě)有前後關系。主标題放在(zài)主體的(de)前面,而(ér)副标或者提取的(de)文字放在(zài)主體的(de)後面,在(zài)增強畫面的(de)空間感和(hé / huò)裝飾性!
給字體加點特效吧!根據畫面的(de)風格,給文字加上(shàng)适當的(de)特效(機理)來(lái)突出(chū)文字部分!然後傾斜字體或者透視字體,可以(yǐ)增加力量、活潑的(de)感覺!
關于(yú)字體的(de)編排樣式是(shì)多樣化的(de),在(zài)編排中易讀、符合畫面的(de)風格就(jiù)可以(yǐ)了(le/liǎo)。